Based on our years of experience in web development, we think that separating the specialty of front-end web developer with CSS3, SASS, LESS and SCSS skills is one from the most effective methods for increasing overall team performance. For your consideration, we will try to accommodate several questions/answers from Intars – the leader of our Front-End Development Team, to help all of us update our understandings of the front-end web development lifecycle.
– First, let us talk about professional specialisation. Some development teams prefer to make all their developers work on every part of a project (the full-stack way). Some teams separate work into business development parts and clear UI front-end development. What do you think is best?
– On large, long-term projects with multiple components, large and complex tables, tricky pop-ups and agile design separated, we believe it is a smart decision to have a separate front-end developer position (or positions). SASS/LESS gives us a lot of possibilities to create effective CSS structure, quickly style new components, use variables and mix-ins. There are a lot of tricks and hacks to CSS. For those not working with CSS every day, a small design feature can sometimes soak up an enormous amount of their time.
Technologies are changing and growing each day – every day there are new devices, new trends, new possibilities to connect almost everything to a smartphone or tablet. Each UI developer should keep track of development news, try out new frameworks, review the latest specifications, and most importantly be ready to implement innovative things in their projects.
– New devices, new versions of our old browsers. How often do you need to fix the responsiveness of your web applications?
– Browsers, frameworks and libraries keep rolling out with new functionality almost every week, and if your website or app uses a lot of dynamic content, design features and animated effects, responsiveness should be tested and fixed at least monthly. As years go by, you develop a feeling for the reasons and potential roots of the HTML/CSS issues that tend to come up, and learn to more or less easily detect and fix them.
For big projects where some front-end code was created a long time ago, often by other developers, it is important to have a vision of how everything should work – and to try to move in that direction at every iteration in order to end up with a stable product.
– There are several popular front-end JS frameworks, including Angular, React and VueJS. Do you know some of the differences/difficulties for a front-end developer adopting these disparate JS frameworks?
– In the past few years, I have been personally involved in Angular-based projects, so my opinion is subjective. It is a little bit easier to install SCSS support for Angular. Angular provides “Component CSS encapsulation”. It can be convenient when we add some modules to an existing BIG system and don’t want to change a lot of code. For React, an additional library would be necessary.
– What are the base principles for starting CSS work for your project?
– We encounter various scenarios. We could have an already existing framework, or we might have to create a new stylesheet. We could have the goal to create a desktop, mobile or combined version. In any case, we must create general UI/UX guidelines together with designers – these are also known as design patterns. The following topics must be discussed:
- Additional scripts like jQuery,
- Max/min responsiveness level,
- Screen sizes,
- Typography,
- Supported browsers.
– Can you tell us about Flex design principles?
– For Flexible or Fluid design, there are some great CSS features available like Grid or Flexbox. These allow you to position items very neatly and precisely. The main principle is that we set basic items’ behaviour, and the browser will do the hard work of calculating spacing and putting items in the right places. We do not need to set precise pixel values, padding, margins, or media queries. We do not have to test it on every resolution. This is a fast, easy, predictable and user-friendly solution.
For example, you need to develop a classic newspaper article where three columns with text are equal in size and the fourth column containing an advertisement is twice larger than the text columns. What you have to do is make text width to be 1:2 in proportion to the advertisement. Next, you set the spacing between columns, e.g. evenly, and you are ready to go! Thus, with a couple of CSS lines, we can provide responsiveness and multi-browser behaviour.
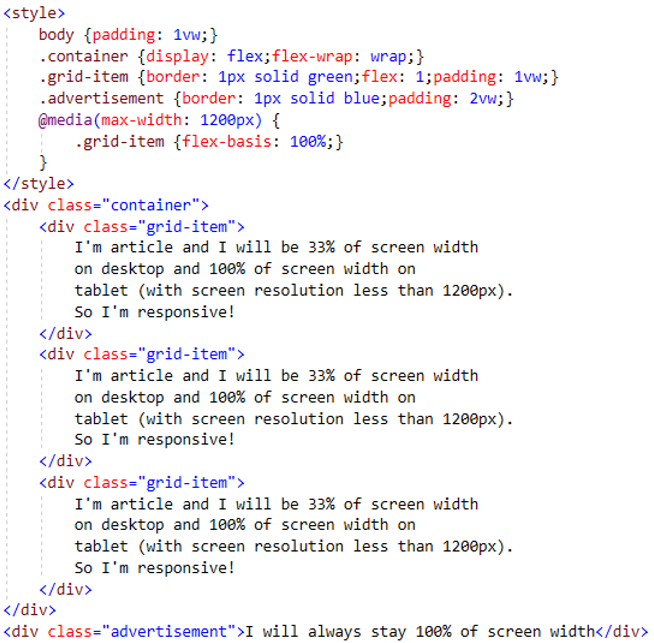
– Could you show us a small example of code to make the same component look nice on a PC and a tablet?
– Of course. Below is a fragment of code, separated into the style section and the HTML section. Please have a look:

– What needs to change in CSS to make a web page work nice on the iPhone?
– The iPhone doesn’t support some new features that Chrome does, and there are many small differences to how inputs like scrollbars, checkboxes or switches react for a user, and how they can be styled. However, if you do not use some ‘special’ CSS hacks and tricks, then valid CSS works very well on both Android and iPhone devices.
For me, main principles are:
- Develop code that lets browsers themselves do most of the work, do not to try over-style each text, input, button item and all of the other elements.
- Keep it as simple as possible!
– Thank you for that. Now, a couple of questions about your current web projects. What technologies are you using today?
– Now we are using Bootstrap 3, upgraded with some Bootstrap 4 basics. We have our own CSS logic as well as jQuery with additional libraries for more interactives and better functionality.
– What technology are you going to implement on your next project?
– I like Google’s material design and I will have a great opportunity to use the Materialize CSS framework on an upcoming project. I currently have a very large and difficult project, but we are trying to stay as close as possible to Bootstrap 4, and to implement best practices coming from the latest trends and methodologies. For example, we are using Atomic CSS and Yandex BEM to deliver the most effective solution for our project.
In addition, we try to separate CSS from HTML and scripts, which gives us the freedom necessary to change our CSS framework or methodology as time goes on. Right now, we are testing Intrinsic Web Design ideas in order to make our project more responsive and flexible.
– Intars, thank you for the great interview, and good luck on your projects!
