Coding in React: A Remote Challenge
This article demonstrates a simple example of coding in React, which on one hand will help you learn the React framework, and on the other hand, look at an interesting idea for simplifying remote student learning.
How to Make Remote Math Learning Easier for Both Teacher and Student?
Due to the current limitations of COVID-19, the topic of how to explain the subtleties of mathematics to students during distance learning is relevant. I myself had to remote explain to my son, who is now in 7th grade, how to solve equations or basic geometry, and it turned out to be a very interesting and yet challenging task.
Our programmers created a Proof – of the concept of an interactive online whiteboard based on React JS and Pusher that solves this problem.
We found that there are not many products where students could work remotely on the same whiteboard together with the teacher, explain, solve and test their knowledge of mathematics (and not only). It is important that both the teacher and the students themselves can write on this online whiteboard, solve equations; draw graphs of functions, etc.
This short article is intended for online learning systems developers who use ReactJS to help distance learning for both high school and university students.
(For example, a teacher may want to show how to solve equations or geometry and check if children understood the topic)

In the classroom, the student can be called to the blackboard, but how to do this on the Internet for remote education?
All parents will probably understand me. Like all parents, I spend all my life at work, and, as always, there is not enough time to help my children. The only way is to call home and try to explain a difficult topic online.
I have used Skype or Zoom meetings, but to elicit from the child knowledge attainment and ask the child to present the solution, I have had to be inventive… I used to use MS Paint, notepad and notepad ++, MS Word and Excel.
In the end, my lessons began with the fact that I spent 50% of the time explaining how to use this or that tool, and not on mathematics. It turned out to be extremely inconvenient.

Sample React App: The Proof of Concept
On the other hand, for spring-summer 2020, the entire world economy slowed down and we temporarily freed up good software developers. I hope we were able to spend this time on something of importance!
Our developers Alex made the Proof of Concept (POC) of the online whiteboard as a sample React app to help with Remote education especially with Math.
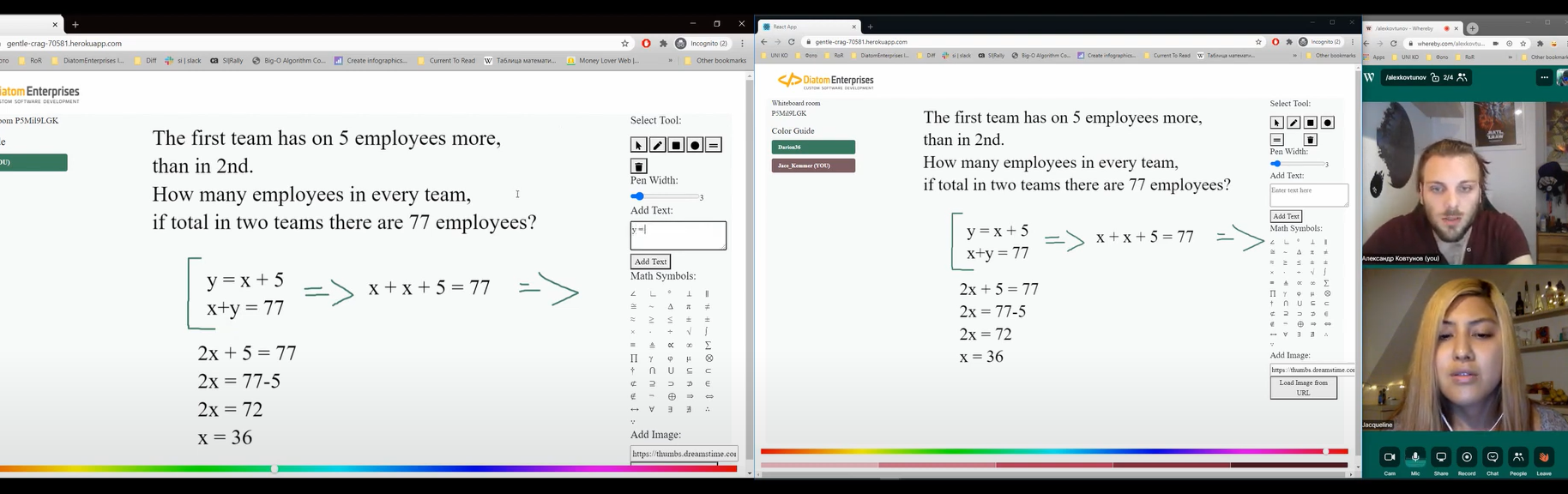
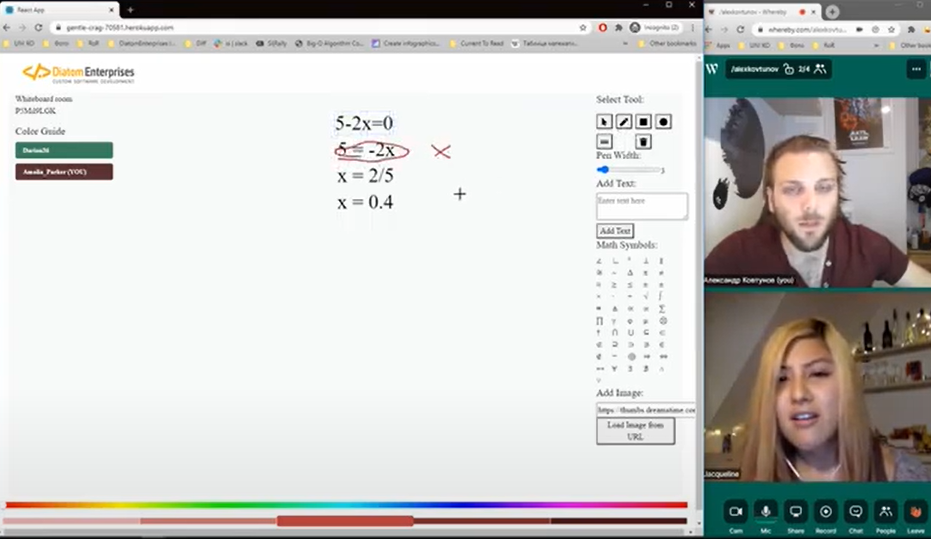
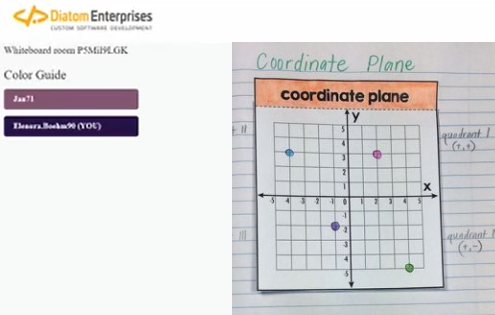
Alex made a Whiteboard that is available to the teacher and several students at the same time. A teacher creates a session and invites students by an Invite Link.

What the teacher writes on the blackboard is simultaneously visible on the students’ screens. A teacher can transfer control of the pen to students. Anything students write will also be visible to the rest of the class.
Learn React Framework – add Instruments
The board has a number of handy tools, such as:
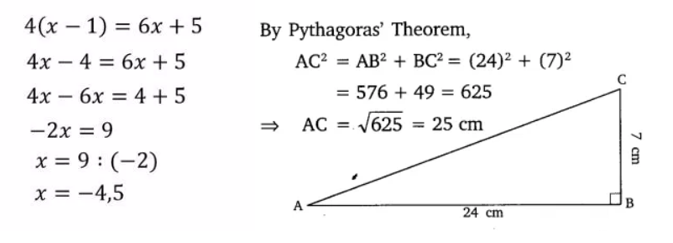
- Write by hand as well as type text and formulas using the keyboard

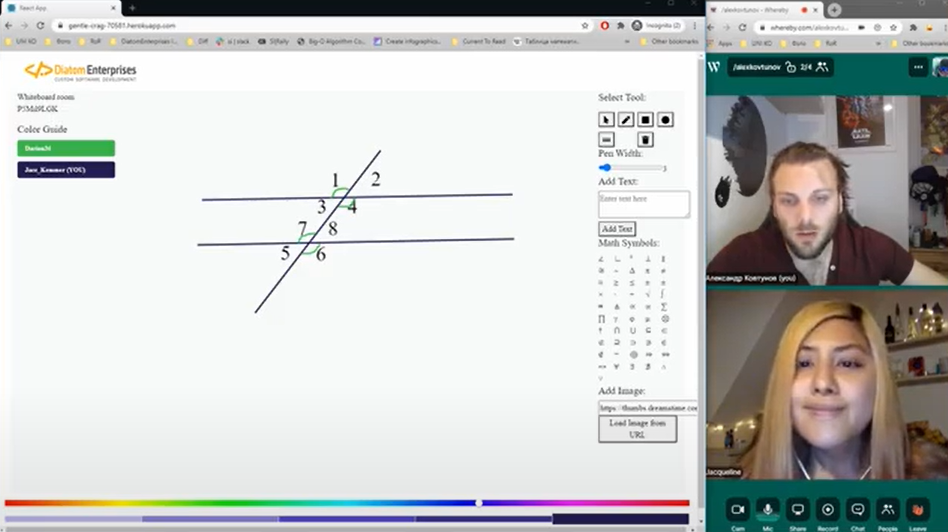
- Draw and move straights and geometric shapes;

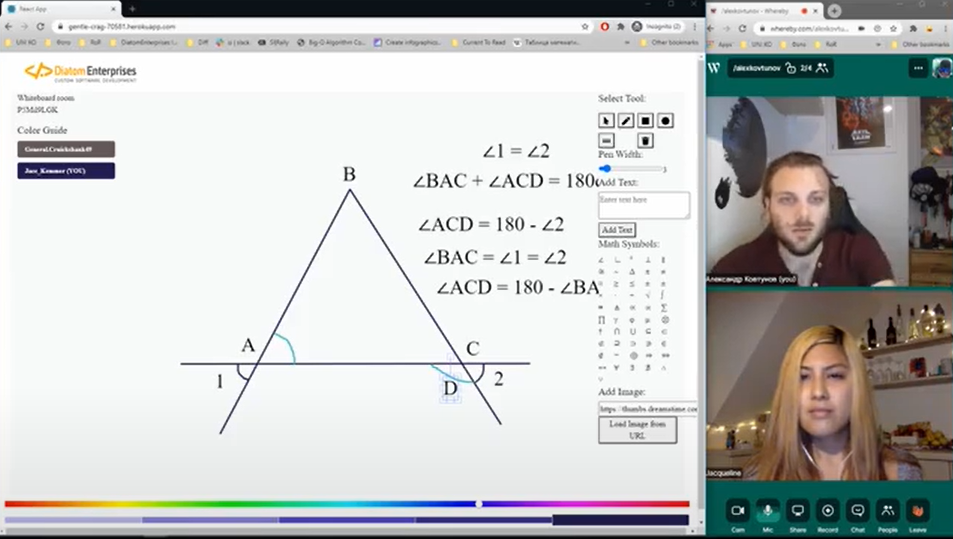
- Explain examples with angles and triangles;

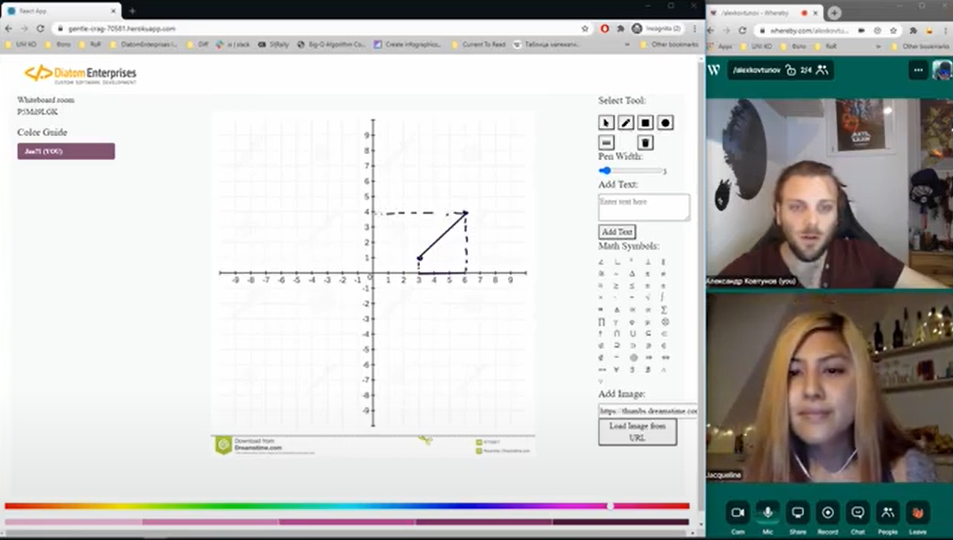
- Work with coordinate axes and points in Cartesian space;

- Add custom images to Whiteboard and draw on them;

Sow, we have created a whole framework of instruments to be used later.
How many participants can learn and use the WhiteBoard?
This is the POC and the architecture was tested on a class of 20 people. However, the technology is proven and theoretically, it has only a hardware limit. In the case that the code will be used from the Cloud (AWS, Azure or Google Cloud) you may scale up and down, it depends on your needs.
What is not included in POC
- Audio and video streaming is not included. You may use very good and proven popular tools like zoom or skype to make video sessions. The POC allows to share whiteboard;
- Save and record the lessons
- Invite and manage participants
We believe that many online training platforms already have everything done provided for teachers and trainers who are working with students on a professional base. However, there are so few online training platforms where I was able to find a tool to help teaching Math using an online interactive whiteboard. I believe millions of students need it (like me).
It seems to me that our experience could be useful for the developers of such systems in 2020 and the coming years. After all, we all know that many children in the world will be forced to distance study.
Programming in React, working on Mobile devices and Tablets
When developing this library, we tried to make it so that it was as platform independent as possible. After all, we know that students can work both as a full-fledged Game-PС and from small Laptops, Tablets and mobile phones. The operating system can be both Windows, Android and Apple based.
The Whiteboard for online training was designed using React JS and JavaScript libraries
During testing, we verified that this works on all these platforms and devices. This will significantly increase the availability of this system for the largest possible number of students.
Conclusion
As was said at the very beginning, the main purpose of this library is to help online training platform developers to scale up their product features and simplifier daily routines for teachers, students and parents. To help us in the most important thing – in the education of their children. Should, in the learning process, you need to explain a topic, then it is important to concentrate on the subject, and not on secondary issues.
Another important task we have done – we created a sample react app, to make a learn react framework task more interestingand easy for you. What we understand now – the coding in react is very effective and simple.
Is programming in react simple? The answer is yes.
We would welcome your enquiries and look forward to saying hello! Our team will be happy to answer your questions. Full demo about the online whiteboard for math tutoring can be found here: