A Single Source Reality
In this article, our CTO Slava Dubovitsky will share his experience of developing the .NET Rocks podcasting app for iPhone, iPad, Android, Windows Phone, Windows 8 Modern UI.

From the beginning, the idea was to write once at the ship to many platforms. We knew that .NET Rocks listeners favoured iPhones but analytics showed that other mobile platforms, as well as desktops, are used by the audience. We also listen to .NET Rocks and felt that getting on to Windows Phone as early as possible was a must.
We researched and found the controlling the player on each platform was not trivial. It needed to be seamless and effective. We needed OS-level access to tweak the player so it seemed that an HTML based would not give us the control and access we required. We needed to build native apps.
I talked with Kent Alstad. Kent had a very successful experience using the Mono stack with Strangeloop Networks and he suggested researching a Xamarin based approach.
Xamarin is a set of cross-platform development tools for creating native mobile applications for iOS and Android platforms using C# and .NET Framework libraries. Xamarin has a very good structured information on their web site and a well-thought list of sample apps like “Hello world” for a quick understanding of the tools. This gave us a flavour of the cross-platform programming for iOS and Android. However, we also targeted for Windows Phone platform.
I started looking for a library, which would help us create a core functionality for all platforms only once. Searching the internet landed me on the MVVMCross library, which perfectly matched my goals. In addition, the library had initial support of WinRT, which I also had in mind in the beginning for Windows 8 Modern UI application.
A few days I was busy testing the MVVMCross sample cross-platform application on each of the devices. Results were amazing. I was able to make the same test application work on the three platforms. I loved the MVVMCross library.
The next step in my plans was to try the Xamarin applications to work with audio streams on the same three platforms. After I successfully made to play the same sample audio show of the DotNetRocks on all platforms, I was confident that the goal may be achieved and we could develop the DotNetRocks application.
Another new thing to me in the development with the Xamarin tools was the IDE. To my surprise, the MonoDevelop Studio was almost as nice as VS2010 and did not consume much of my time to start efficiently writing code in new IDE at that time. By the way, the Xamarin has developed a plug-in for Visual Studio, which allows developers working on projects in Visual Studio also. It was a perfect addition to IDEs to work with.
MonoDevelop Studio supports two types of version controls by default: Git and Subversion. I was after the Subversion in order to be able to work with the project and solution files in VS2010 as well.
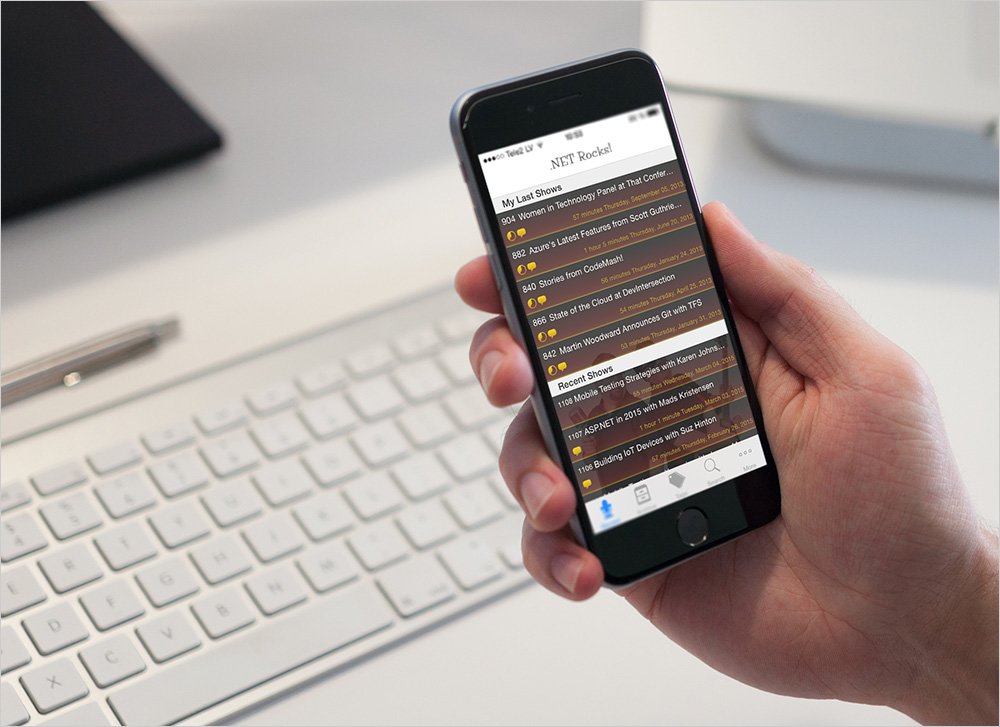
Everything was ready to start thinking about the DotNetRocks application functionality. Normally, for the project management, we use the RallyDev and we have used it for this project. Using this tool, we prepared a set of functionality via user stories for the project. Once the user stories were worked out and confirmed by Kent and Richard we wanted to visualize the application in a number of UI screenshots. Our graphic designer Denis debuted in the UI screens for iOS and all of us approved the outcome of his work. Once the planning phase was done and confirmed, we started building up a development team. The team included a project manager, two developers and a QA person. The guys did a terrific job!

Our mobile applications needed to consume the .NET Rocks show data and we decided to use the SOAP web service. I was able to find an answer on one of my question about the possibility to use the ASP.NET Web Service from the MonoDevelop Studio project. It turned out that it was very easy and took the same effort to add a web reference link to a project file in the MonoDevelop studio as in VS2010.
Our codding on the project started from the back-end part where we desired to expose our web service to feed the mobile applications with the .NET Rocks show data. We shaped the data model in Visual Studio 2010, designed the MS SQL database to meet the data model, and come up with a list of web methods for our mobile applications. Carl helped us to get DotNetRocks shows data via a web service. We wanted to do the things right and decided to spend some time on preparing the unit tests for the web service. Once the back-end part was finished, we were ready to put our energy on the new domain for us – development of the cross-platform mobile applications. Thus, we have one solution file for the back-end staff and another solution file for the mobile applications.
Our solution for mobile applications includes several projects. It includes the MVVMCross framework project, it includes the Facebook project, it includes the core project with business logic, which is completely MVVM based cross-platform, it includes UI projects and the Web Reference projects.
Cross-platform Core
Codding of the mobile part of the application began from the cross-platform core. View model classes are classes where we implement the business logic of the application. It includes the business-related objects and properties as well as methods of loading or saving data by means of our web service which is hosted on Microsoft Azure. Our view model classes are responsible to keep DotNetRocks shows data, data loading status, error handling, etc.
MVVMCross library supports IoC and we started building the solution based on the containers. Thus, we produced a number of interfaces for containers to support platform-specific UI implementation. For example, we created a platform-specific implementation for message boxes, flurry analytics, network statuses, loggers, user settings, player, etc.
We targeted to have minimum pre-processing directives to separate source code and we managed to make it. The code has just a few directives to avoid difference in platforms.
I have to mention that we have moved the web reference to our web service in a separate project file. It turned out that the service reference for Windows Phone projects generates a proxy class, which is not compatible with the proxy class for iOS and Android projects. However, we easily bypassed this small issue by having different web reference project files for iOS, Android and Windows Phone platforms in the solution.
Overall, we created as many view model classes as UI screens we planned to have in the mobile applications and exactly the same view model works on each of the mobile platforms.
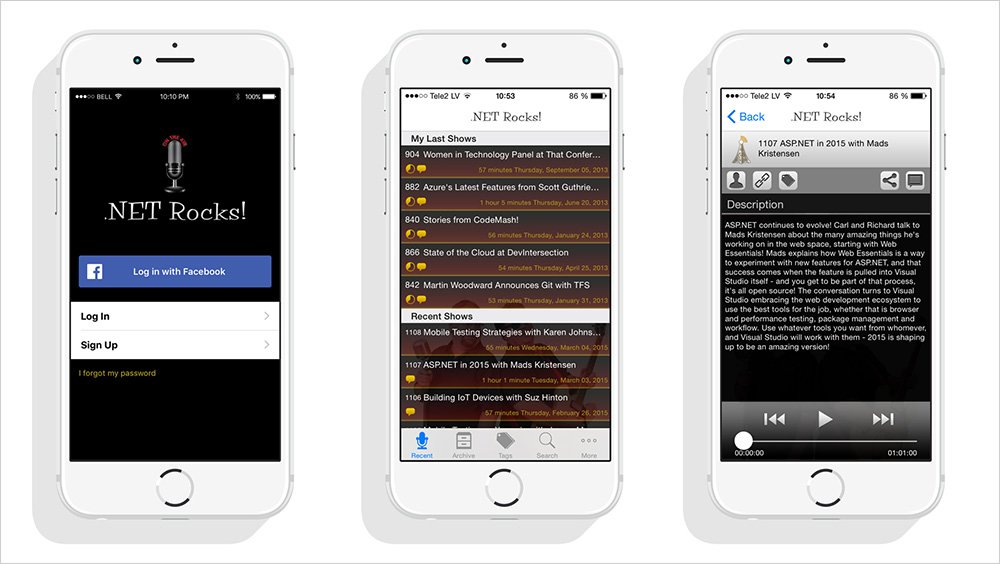
iOS

The most difficult part of the development of iOS for us turned out to be the player. The deeper we moved in our player development the more new things we discovered. We had to handle cases as incoming phone calls during a show playback, a headset jack in/ out of the device, support the remote control functionality on the device and others.
Our QA person did a great job while testing this version for iOS. He has helped us a lot in finding functional, and platform-specific issue.
Apple and the iTunes Store
In order to submit our application to AppStore, we had to do some work. This was my first experience in submitting applications to Apple’s store and it took me some time to figure out all the related things.
Internet became my best friend that day. First, we needed to create the AppID for our application. Then it was required generating a provisioning profile for distribution of the application and preparing text, images and keywords of our application in AppStore. All these steps were accomplished right on Apple’s web site. Once the provisioning profile was generated and downloaded on my mac computer, I started preparing a package (IPA) to submit it to the store. These steps were easy to do because I followed instruction described in details on Xamarin’s web site. And with a nice built-in feature of MonoDevelop Studio, I was able to create the submission package with a few clicks of my mouse. Using the XCode’s Archive feature, I submitted our first cross-platform application to Apple for certification. Within five business days, the application was accepted and appeared in iTunes AppStore.
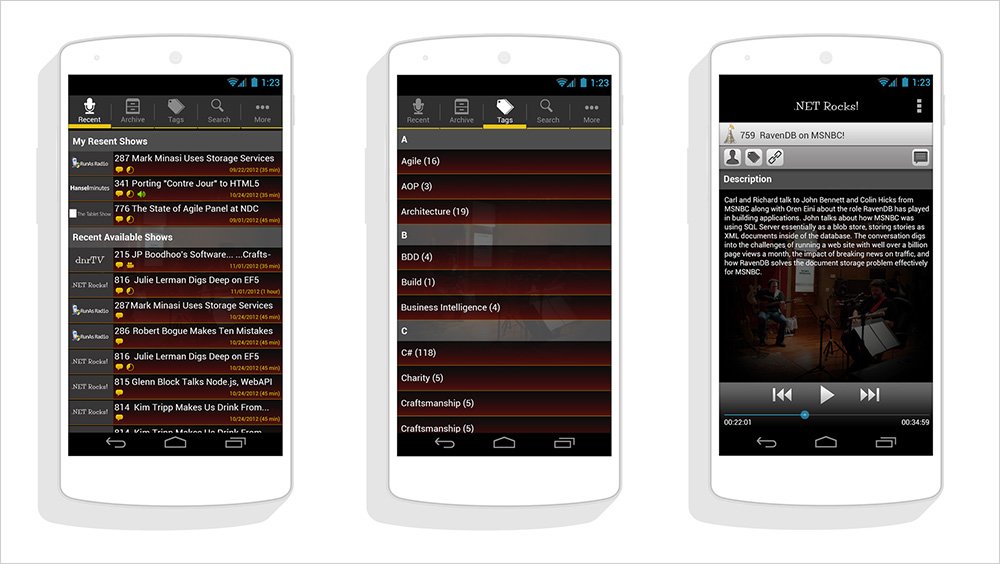
Android

A few weeks before the iOS version was on its way to Apple’s AppStore we started working on the Android version UI screenshots. UI for Android version was a simple task for our designer and in a few days, we already had all we needed to start developing this version: screenshots, images, etc. One of the things, which was different for us between Android and iOS, was that our application for Android needed to support several screen resolutions. We knew about it and we were prepared for that.
Our core logic of the application was a ViewModel-based and cross-platform centric, we easily applied the main functionality to our Android version of the application. Mostly, it was like copy and paste of what was already done for iOS to our Android version. UI developing of the Android version was a bit easier to do because all the data bindings took place in the XML files and the view classes contained code, which was needed to mostly operate with activity states. Working on the player for our Android version of the application took extra time to handle the player-related nuances. One of the Android-specific features we had to add to this version of the application was to support the notification centre for our application from which a user could handle actions with a show in use.
In General, QAing the Android version took less time for us to prepare the application to the Google Play. This is due to the fact that all the functional defects were found and fixed on the previous step for the iOS version. And this is where the cross-platform approach started paying us back.
Google and the Play Store
The procedure of submitting the application the Google Play took about the same amount of time as for the AppStore. Thanks to the documentation on the Xamarin web site, it was easy to follow steps in order to prepare the APK file to submit it to the Google Play. The application appeared on the Google Play store in a few hours.
Windows Phone

Our iOS and Android versions of the application have similar UI interface whereas developing the Windows Phone version is a bit different because of the modern UI.
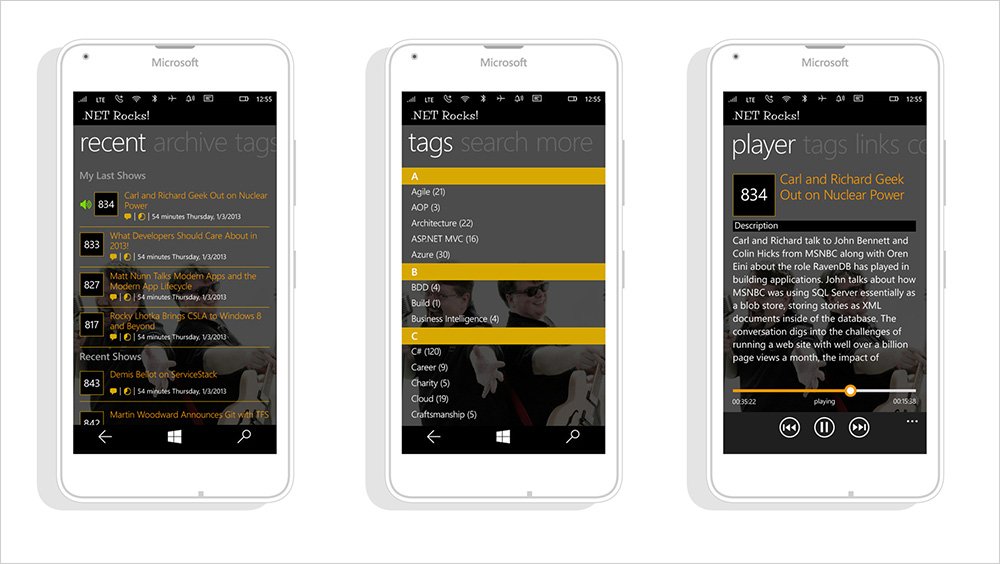
Our designer has already had some experience in preparing UI screenshots for Windows Phone applications and this time he came up with a different UI for our Windows Phone 7/8 version of the application in order to use all the benefits, which the modern UI brings to the platform. All the data bindings were done in the XAML files and UI views code looked much cleaner than for Android version. This is because we use the MVVM type of data binding with UI.
In the Windows Phone world, the audio player is completely different from other platforms but it was not news for us as we had already developed an audio playback application for the Windows Phone platform. Initially, we created the Windows Phone 7 version and then compiled it to the Windows Phone 8 version.
Testing of the application went smooth and easy. Most time was spent on the player code stabilization and required some tweaks to adjust the minor difference in the behaviour of background audio player between Windows Phone 7 and 8 versions.
Microsoft, the Market Place and the Windows Store
It may be my personal perception but preparation and submission of two versions (7 and 8) of the application to the Market Place were the easiest among others. First, we submitted the Windows Phone 7 version and once it passed the certification, we submitted the Windows Phone 8 version without any issues.
Later, in 3 months, in order to have the Windows 8 Modern UI type of application in our collection, we developed the version for Windows 8 and successfully submitted it to the Windows Store.
Thus, at this moment we have the application present in four different stores.
Release Timeline
- September 3, 2012 – Started the iOS version development
- December 17, 2012 – Released iOS version
- December 3, 2013 – Started the Android version development
- January 7, 2013 – Released Android version
- January 21, 2013 – Started Windows Phone version development
- February 27, 2013 – Released Windows Phone 7 version
- March 8, 2013 – Released Windows Phone 8 version
- April 15, 2013 – Started Windows 8 Modern UI version
- May 24, 2013 – Released Windows 8 Modern UI version
Conclusion
About 70% of the code is cross-platform and fully reused among all our mobile applications. UI part is customized by the platform in order to look and feel natively on each of the platforms.