ReactJs Get Started
To make our description complete, we need to start with a brief explanation of what React is. Then we will look at why we think this platform is so popular. Then we will give examples of web solutions where the use of React is an example of a successful solution.
What is React (ReactJs)?
React is a JavaScript library and an extremely powerful, flexible, high-speed tool for working with dynamic UIs, especially when the UI is related to data state. More detailed info “What is React Framework” you may find here.
In this article, we will not explain how to create an app with React. We will simply say that, most likely, if you are interested in other applications on React, either you already have a ready-made solution that you are planning to develop further, or you are at the stage where you need to decide on the platform on which you will write your project and application.
React Usage?
We mainly use React as the primary library for creating apps in cases where requirements for simplicity, performance, cost, and available resources dictate such a choice. According to our estimates, in 60% of projects, such as website development, cross-platform solutions, and modern e-Commerce, decisions are made that this app will specifically use React.
Next, we will try to categorize the types of apps or solutions where developers face such
a choice. At the same time, we will provide examples of such applications as well as examples of code written in React.
Web Application with React
If you need to develop a web application that quickly and dynamically displays various data, efficiently communicates with APIs, and has the ability to integrate, for example, with CMS platforms like WordPress, then the choice is definitely the app with React. Below are a couple os app samples
React Web App Example 1
Web Platform to make a trip planning for a Logistic & Freight forwarding Company. The challenge here is that the app must be integrated with several API sources, as well as SSO (Microsoft, Entra). The app must work fast and must have a real time data visualization. React library and a lot of additional available nuget packages allowed to make the app effectively and fast.

React Web App Example 2
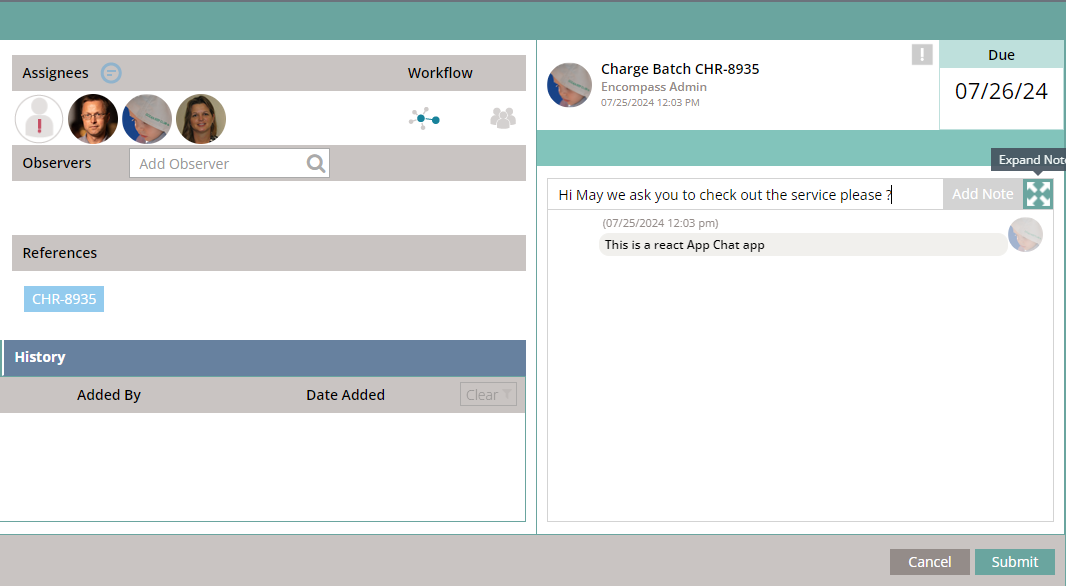
Just as we are all used to using the Messenger on META (Facebook), you can confidently choose React in cases where your application requires logic for exchanging information between different users of the system. Below is an example of an application that uses chat
Chat Application with Rails 5 and React.

More detailed review with code examples of the chat application written using React you may find here.
React js App Development
Professional knowledge of React also implies knowledge and proficiency in JS and TypeScript. All of this together allows for the creation of cross-platform applications that can run on tablets and mobile devices. On our website, you can find examples of applications written in React, for example.
React App Example 3
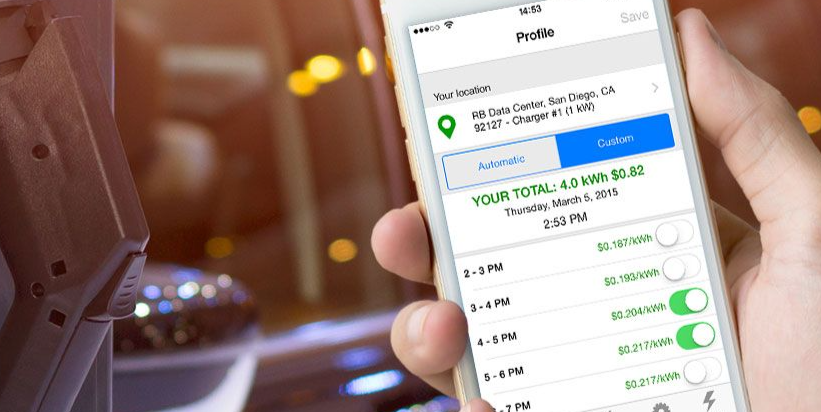
In cases where your application needs to work efficiently not only under standard screen resolutions but also in mobile device or tablet mode, especially when it comes to offline modes in situations where there is temporarily no internet, choosing React is also a guarantee that everything will work out. In these cases, you can use the React Native library.
For example, in this case, using the React Native library, it took just a few days to create a simple application that would work on a mobile phone and allow you to track expense statistics while traveling, even in situations where the internet was unavailable. This works, for instance, when traveling in Spain or on the islands. You can find more detailed information along with examples of code written in React Native here.

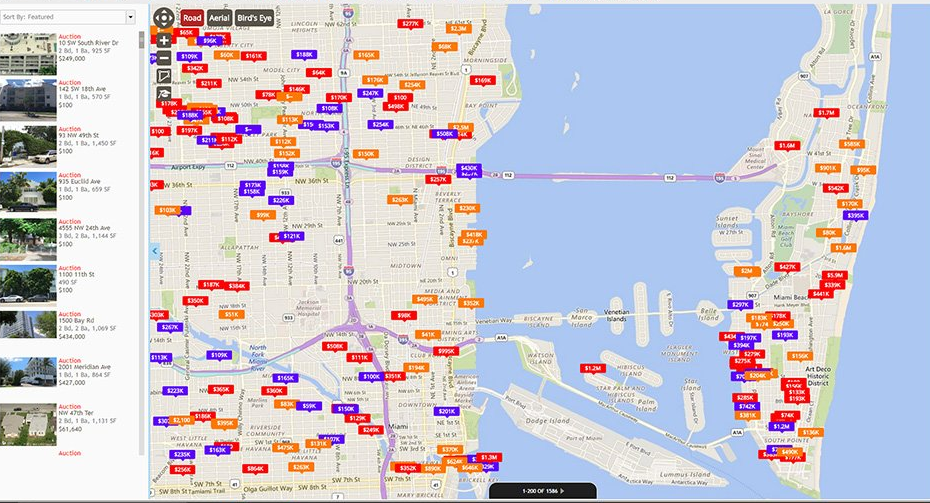
React App Example 4
Below is an example of a successful implementation of a program where operators need to monitor the routes of freight carriers. This is important when you have thousands of shipments per month, and choosing the optimal route and cost is critical. The React app allows you to perform such a task in real-time and is very convenient. From other side it must be convininent for wide range of users using even not very modern mobile devices.
React Application working on old android devices for tracking your spends with Google Maps Support.

React Usage and Conclusion
The use of the React library is quite popular, and finding programmers with knowledge of this development environment is noticeably easier compared to, say, PHP. This makes the cost of such developers quite competitive in the IT market. When choosing your new direction in technology, this factor is, of course, important. As a company, we offer development services using the React library in various combinations. Your choice will depend on where your program needs to work. Will it be a regular web solution or a mobile app? What do you plan for the backend side? Is there a headless CMS like WordPress or a set of Web APIs written in .NET Core? In summary, we can conclude that choosing React is the right decision, and our company can help you and will gladly do so.