AngularJS
In this post we interview Dr Takhir Mamirov about his work with AngularJS during the last year. Takhir is a leader of the Angular Development Services Department in DiatomEnterprises. AngularJS is an open-source JavaScript framework, maintained by Google, that assists with running single-page applications. Its goal is to augment browser-based applications with model–view–controller (MVC) capability, in an effort to make both development and testing easier. The conversation gives us answers on such questions as what, why and where AngularJS can be used. So, let’s review it!
What is the philosophy of Angular?
AngularJS is built around the belief that declarative programming should be used for building UIs and wiring software components, while imperative programming is excellent for expressing business logic. The framework adapts and extends traditional HTML to better serve dynamic content through two-way data-binding that allows for the automatic synchronization of models and views. As a result, AngularJS deemphasizes DOM manipulation and improves testability.
AngularJS design goals:
- Decouple DOM manipulation from application logic. This improves the testability of the code.
- Regard application testing as equal in importance to application writing. Testing difficulty is dramatically affected by the way the code is structured.
- Decouple the client side of an application from the server side. This allows development work to progress in parallel, and allows for reuse of both sides.
- Guide developers through the entire journey of building an application: from designing the UI, through writing the business logic, to testing.
Angular follows the MVC pattern of software engineering and encourages loose coupling between presentation, data, and logic components. Using dependency injection, Angular brings traditionally server-side services, such as view-dependent controllers, to client-side web applications. Consequently, much of the burden on the backend is reduced, leading to much lighter web applications.
Why have we chosen AngularJS?
Well, HTML is great for declaring static documents, but it falters when we try to use it for declaring dynamic views in web-applications. AngularJS lets us extend HTML vocabulary for our applications. The resulting environment is extraordinarily expressive, readable, and quick to develop. AngularJS is a great JavaScript framework that has some very compelling features for not only developers, but designers as well:
Two way data-binding
Data-binding is probably the coolest and most useful feature in AngularJS. It saves us from writing a considerable amount of boilerplate code. A typical web application may contain up to 80% of its code base, dedicated to traversing, manipulating, and listening to the DOM. Data-binding makes this code disappear, so we can focus on the application.
Templates
In AngularJS, a template is just plain-old-HTML. The HTML vocabulary is extended, to contain instructions on how the model should be projected into the view. The HTML templates are parsed by the browser into the DOM. The DOM then becomes the input to the AngularJS compiler. AngularJS traverses the DOM template for rendering instructions, which are called directives. Collectively, the directives are responsible for setting up the data binding for the application view function.
MVC
AngularJS incorporates the basic principles behind the original MVC software design pattern into how it builds client-side web applications. The MVC or Model-View-Controller pattern means a lot of different things to different people. AngularJS does not implement MVC in the traditional sense, but rather something closer to MVVM (Model-View-ViewModel).
Dependency Injection
AngularJS has a built-in dependency injection subsystem that helps our developers by making the application easier to develop, understand, and test. Dependency Injection (DI) allows us to ask for application dependencies, rather than having to go look for them or make them yourself.
Directives
Directives can be used to create custom HTML tags that serve as new, custom widgets. They can also be used to “decorate” elements with behaviour and manipulate DOM attributes in interesting ways.
and + Extensibility
AngularJS is a toolset for building the framework most suited to your application development. It is fully extensible and works well with other libraries. Every feature can be modified or replaced to suit your unique development workflow and feature needs.
Are there any alternatives for AngularJS?
One of the known alternatives for the AngularJS is the Backbone.js. The most prominent feature that separates the two libraries is in the way models and views are synchronized. Whereas AngularJS supports two-way data-binding, Backbone.js relies heavily on a boilerplate code to harmonize its models and views. Backbone.js communicates well with RESTful backend. Very simple use of REST APIs is also available with AngularJS using the $resource service. AngularJS also provides a $http service which is more flexible, connecting to remote servers either through a browser’s XMLHttpRequest object or via JSONP. AngularJS template uses a combination of customizable HTML tags and expressions. Backbone.js uses different templating engines such as Underscore.js.
Other frameworks deal with HTML’s shortcomings by either abstracting away HTML, CSS, and/or JavaScript or by providing an imperative way for manipulating the DOM. Neither of these addresses the root problem and function that HTML was not designed for dynamic views.
What do you think would be great to see in the Angular framework?
Well, Angular has pretty many nice things that considerably simplify the development, although later we may come to:
- since it’s a JS-based framework, the class inheritance is not so obvious and easy to use;
- would be nice to have some controls libraries like in MVC (data pickers etc); hopefully, they will be created in the future as soon as AngularJS will be more and more popular to have more developers on it.
Why wouldn’t we rewrite all our web sites on AngularJS?
The main reasons we did not go all the way with AngularJS are:
- SEO is not easily achieved with AngularJS;
- AngularJS is one of the best frameworks suited for the Single-Page Applications (SPA) front-end development, so if your simple application is not intended to be all the way SPA, better stay with plain HMTL/js or use other libraries, like EJS;
- If you have a large working ASP.NET or MVC application, which implies the large back-end operations, it is better to stick in there; on the other hand, if the complex applications require the fast client-side operations, they might be partially ported to the AngularJS world.
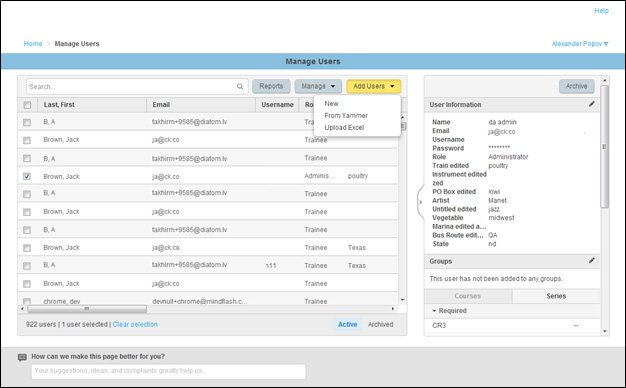
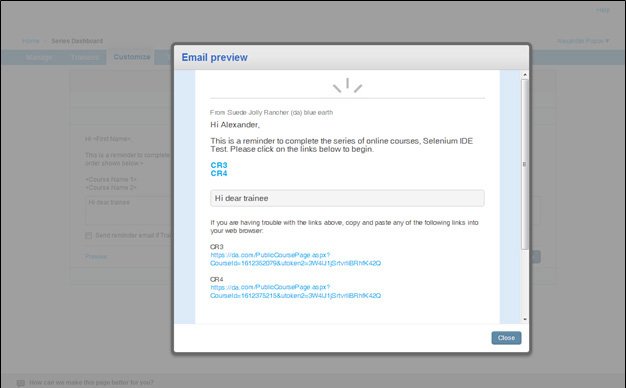
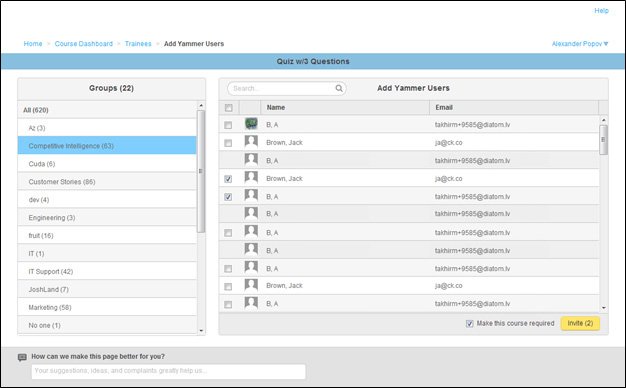
An example of the application scope written on AngularJS framework:



Dr Takhir Mamirov Angular Development Services
Takhir Mamirov has more than 10 years of web/client-based software development experience in a variety of areas such as real estate applications, Forex market trading systems and CRM. In the last 6 years, he grew from QA-responsible person up to experienced and proficient project manager with skills to cope with the non-typical tasks.
He also independently and successfully carries on negotiations with North American clients, suggests the innovative solutions for new projects, provides the well thought-out ways of implementation and live support. At the same time being the member of IEEE, Dr Mamirov completed the PhD education in Logistic and Telematic world and participated in different scientific and research projects and conferences.
