What is React Framework
React is a JavaScript library and an extremely powerful, flexible, high-speed tool for working with dynamic UIs. With Diatom Enterprises software development team, you get access to a talent pool of React Developers to plug any skill gaps within your in-house team.

Define React
React is a JavaScript library and an extremely powerful, flexible, high-speed tool for working with dynamic UIs, especially when the UI is related to data state.
At the end of March 2022, Facebook announced the release of React v18.0, which included new features, like automatic batching, transitions, new suspense features, new client and server rendering APIs, new strict mode behaviors, new hooks and more.
As React is component-based, you can build encapsulated components, where each manages its own state. You can use and reuse these components to create complex UIs.
It can also be used to render on the server using Node.js and build powerful mobile apps with React Native.
React’s usage allows developers to create single-page applications (SPAs), which avoid refreshing to display new content, bringing the user a great look and feel.
Many famous internet resources are using this library. For a quick glance, here are some of them:
- Airbnb
- Dropbox
- Khan Academy
- Netflix
- PayPal
- Uber
So, a lot of sites and companies use React.
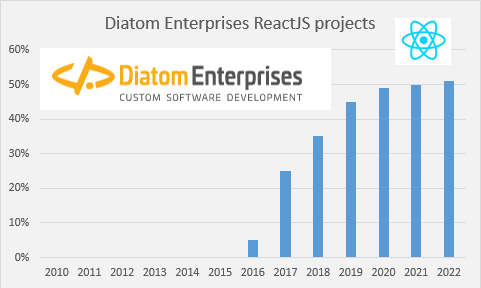
REACT vs other FrontEnd Frameworks STAT.
Diatom Enterprises has been developing custom software since 2004. We manage several projects at the same time and keep track of every hour that our programmers spent on certain projects. Therefore, it is very easy for us to make a report and see how many of our clients have chosen the ReactJS framework, and calculate the ratio of changes in the share of projects using ReactJS compared to other Frameworks.

Want to know why? Here’s what React has to offer!
VIRTUAL DOM
React works really quickly when used the right way. One of the most important rules is to correctly utilize the features provided by its virtual DOM. The main problem with the DOM is the slow process of creating dynamic user interfaces. But instead of interacting with the DOM directly, you can work with a lightweight copy.
You can make changes to the copy and then apply those changes to the actual DOM. While you’re at it, you can also compare the DOM tree with its virtual copy. If there is are differences between the two, only the differences will be redrawn. This avoids costly DOM operations and performs updates in a very efficient manner.
STATE
The logic is based on state, which can also be thought of as private data. Any changes to the UI should be related to state changes. This approach provides automatic DOM re-rendering, so developers don’t need to worry about UI changes.
By correctly utilizing state, it is easy to create well-flowing, dynamic, secure and user-friendly applications.
To help with state and data, developers can seamlessly integrate Redux, which is a predictable data-flow architecture. Redux maintains the state of an entire application in a single immutable state tree, which can’t be changed directly.
LIFECYCLE
React components have their own lifecycles based on state and render logic. Developers can track state changes and component mount events. With all of its lifecycle features, React provides a very powerful and flexible way to work with data and UI.
It is possible to control the moment at which the component is created and inserted into the DOM, with methods like render() and componentDidMount(); check when a component is being re-rendered, with componentWillReceiveProps(); and handle unmounting. It is now also possible to catch errors during rendering with componentDidCatch(), which allows you to recover gracefully.
OTHER GREAT THINGS
JSX
What is JSX? Simply put, it is an extension for JavaScript that works hand in hand when developing in React, supporting HTML tags in your JavaScript code.
Using JSX allows you to have the HTML code written inside of the component in your JavaScript code; there’s no need to use external templating engines. This greatly simplifies the development process and makes it easier to understand and write new components.

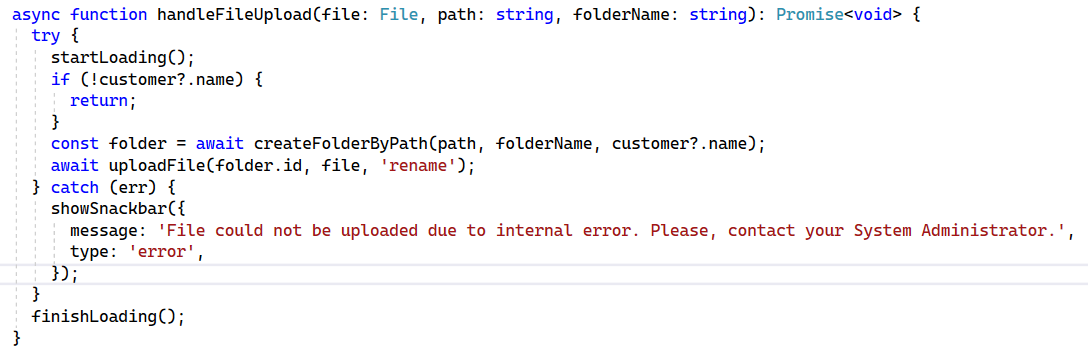
A simple example of using JSX
THIRD-PARTY LIBRARIES
There are a lot of third-party libraries created specifically for React (a simple search of the keyword ‘react’ in npm/yarn returns more than 40,000 results), which allows developers to focus on developing and creating the software itself.
This ecosystem is getting larger every day, with countless developers around the world contributing to it.
THE MERN STACK
The MERN (MongoDB, Express, React, Node.js) stack is a collection of JavaScript-based technologies used to develop web applications. Together, these components provide an end-to-end solution for building web applications. You can handle the UI part with React, the server side with Node.js and Express, and include the database with MongoDB.
So why use this approach? For one, all of your written code can be in the same language – JavaScript! This can significantly speed up the development of software and help maintain it.
- Front-end and back-end developers use the same programming language
- Less effort in integrating the front and back-end together
- More reusable code
- Uniform data format – JSON
Using MERN saves time and effort while developing.
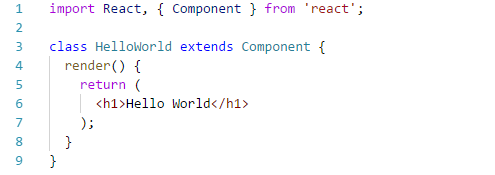
What is react code?
React code Example 1

React vs React JS
React and React.js are often confused. Both refer to the same JavaScript library developed by Facebook for creating user interfaces. However, in my opinion, after numerous updates and long-term development, ReactJS simply changed its name and simplified it.
Is React a Library or Framework?
React is a JavaScript library focused on creating UI components.
So, on the question “is react a framework?“, the answer will be: React.js is sometimes called a framework, but essentially it is the same library with a more complete set of tools and libraries for building complex applications.So, let’s say we can still call it a library.
Component Architecture:
Both React and React.js use a component-based architecture, allowing developers to create reusable components. This helps manage the state of components efficiently and build complex UIs. That is, this library can expand depending on your needs.
React js Language and Ecosystem:
React.js often comes with a more complete set of tools and libraries, such as Redux for state management and Next.js for server-side rendering.
React provides developers with the flexibility to choose their own tools and libraries
Popularity
According to Stackoverflow’s yearly survey of developers around the world, React takes first place in Most Loved Frameworks, Libraries and Other Technologies of 2022. But why is that?
There are a couple of things to consider:
- JavaScript is becoming more and more popular
- One-way data binding facilitates easy-to-manage state
- Reusable components
- MERN stack
- Virtual DOM
- React Native
Of course, React also has its disadvantages – for example, it is not a framework, and it is only the V in MVC (model-view-controller) – but there are still a lot of good reasons to use it.
Let’s define: What is React Programming?
One more time: React is a popular JavaScript library developed by Facebook for building user interfaces, particularly for single-page applications. Key points about React programming:
- Component-Based Architecture allows you to build encapsulated components that manage their own state
- Declarative principle makes it easy to create interactive UIs. React will efficiently update and render just the right components when your data changes
- React enforces a unidirectional data flow, which means data flows in one direction throughout the application.
- React is super very popular in web development and has a large ecosystem of tools and libraries.
CONCLUSION
As mentioned before, React is a powerful, flexible and high-speed tool for working with dynamic UIs.
As it is continuously being developed by META, there is a huge ecosystem behind React, and the component-based architecture seems to be the future of web development. We at Diatom Enterprises look forward to seeing what it can do.
It’s a very good idea to use this library for different kinds of corporate and data management projects. The Diatom Enterprises development team has used React in several projects since 2015, and we are excited to see its growth and continue to use it in future projects.