Diatom Enterprises possesses several years of expertise in Angular. On one of Diatom’s recent projects, we had to explore how different versions of Angular work with grids. The task was to adapt a JavaScript data table component called SlickGrid for Angular 1.5 and Angular 2.0. SlickGrid is used for super-fast fetching and displaying 10,000 records. Our Angular Development & R&D departments gave me the task of exploring this issue, and now I would like to share our experience configuring SlickGrid for different versions of Angular, as well as how to make it work with different browsers (Chrome is the default).
Part 1 – Configure SlickGrid
For simplicity’s sake, I will use the shorthand “Grid”, for the SlickGrid JavaScript data table component.
The whole mechanism of javascript module of the “Grid” used is almost the same for the 1.5 and 2/4 versions of Angular (same internal API/logic). You need to prepare the Angular 1 and 2/4 frameworks differently in order to include the Grid.
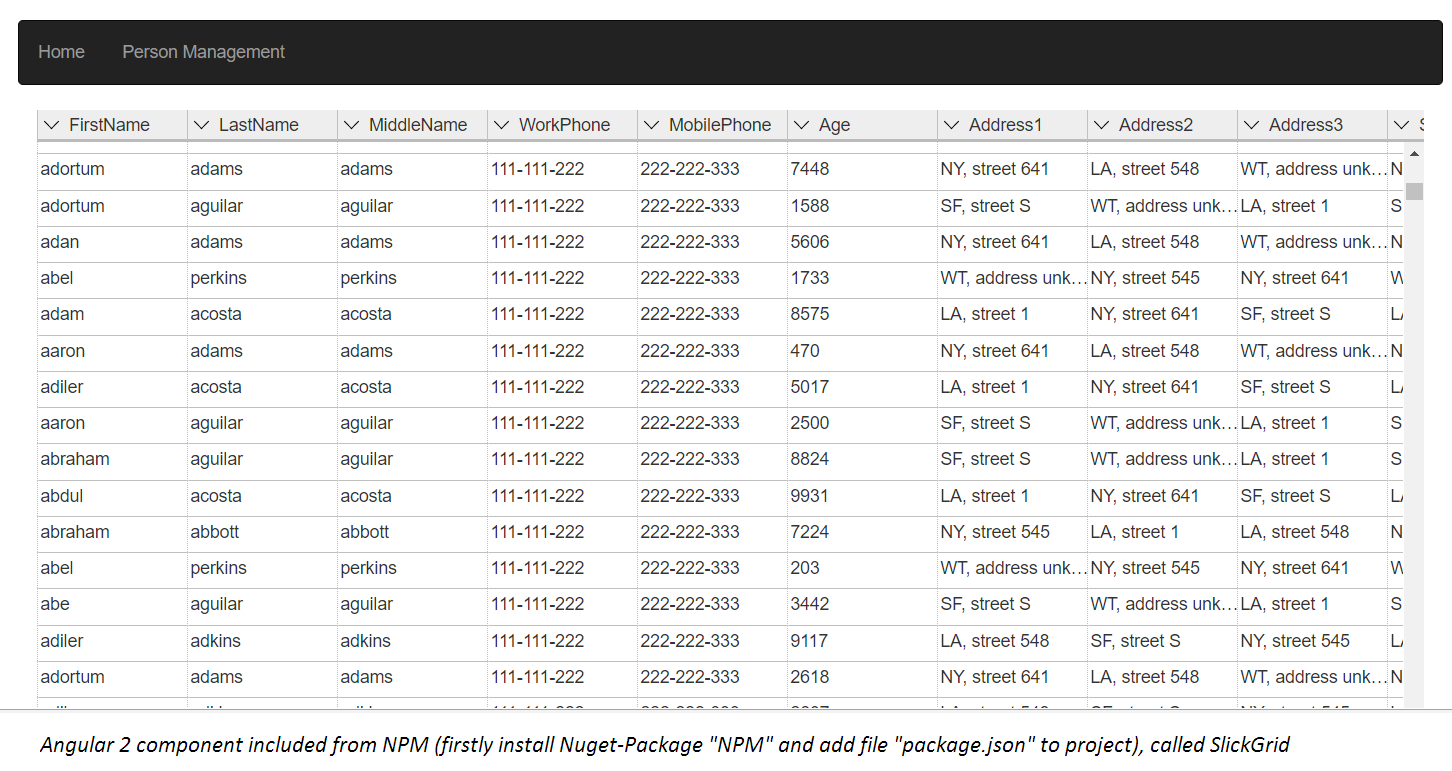
The Grid for Angular 2.0 looks like this:

Using components makes it possible to use the Grid without any difficult configuration. For Angular 2.0, you just embed the <slick-grid> (for 1.5, I defined <slick-Grid-List>) element in any of your templates and pass a collection of data elements as an attribute. For Angular 1.5, I use list=’<array of objects>’, for Angular 2, [dataRows]=’collection of IGridDataRow’.
Note:
The component written in Angular 1.x is called “Slick-Grid-List.”
For Angular 2.x, you should use the “slick-grid” component provided by Microsoft and available in NPM.
Also, it is possible to configure Column Definitions for the Grid. For Angular 2.0, just pass [columnDefinitions]=<array of IColumnDefinition>. For the 1.5 version, it is configured through the component file.
And lastly, editing the Grid is also possible. To enable it, use the “options” object for initializing the js-part of the Grid: set “editable: true.”
Then, use subscribing to the event.
In Angular 1.5:
Attribute on <slick-Grid-List> – on-update=update(item) – “update” must be a method in your scope.
In Angular 2/4:
You need to subscribe in the code to the “cellEditExit” event of SlickGrid javascript component.
This is an example of subscribing:
this.slickGrid.cellEditExit.subscribe(function (e) { let editedPerson: IPerson = _self.persons[e.row]; (editedPerson as any)[_self.fieldsArray[e.column]] = e.newValue; console.log("New edited person: " + editedPerson); console.log(e.newValue + " of id: " + _self.persons[e.row].Id); }); - _self – is just reference for “this” upper level. - _self.persons – is collection of data items which have object-style-definition.\ - E.row, e.column, e.newValue = number of row and column, and new value of cell.
To display data in the Angular 2.0 grid, you should use an IGridDataRow array; each element has a “value” property and it should be an array (of strings or any other type). You might need to convert your objects-style data items to an array (with arrays in each value).
It is also necessary to set an Id attribute for the SlickGrid element in the template (<Slick-grid #slickgrid …>).
Part 2 – Make it work with different browsers
Tweak the js “Slick.Grid.js” component to make records display correctly in Mozilla, Edge and IE.
We need to update the custom CSS-logic rules to correctly position the cells (columns) in Grid.
Edit the following file:
Slick.Grid.js
We need to change the way that SlickGrid appends new CSS-rules in the current document stylesheet. We change this by accessing the current document.styleSheets and doing stylesheetCreated.insertRule(rules[i],0) for every rule of the current stylesheet.
function createCssRules() { $style = $("<style type='text/css' rel='stylesheet' />").appendTo($("head")); //get hack ssheet var sheets = document.styleSheets; var stylesheetCreated; for (i = 0; i < sheets.length; i++) { if ((sheets[i].ownerNode || sheets[i].owningElement) == $style[0]) { stylesheetCreated = sheets[i]; //this is important break; } } if (!stylesheetCreated) { throw new Error("Cannot find stylesheet."); } var rowHeight = (options.rowHeight - cellHeightDiff); var styles = {}; styles["." + uid + " .slick-header-column"] = "{ left: 1000px; }", styles["." + uid + " .slick-top-panel"] = "{ height:" + options.topPanelHeight + "px; }", styles["." + uid + " .slick-headerrow-columns"] = "{ height:" + options.headerRowHeight + "px; }", styles["." + uid + " .slick-cell"] = "{ height:" + rowHeight + "px; }", styles["." + uid + " .slick-row"] = "{ height:" + options.rowHeight + "px; }" for (var i = 0; i < columns.length; i++) { styles["." + uid + " .l" + i] = " { }"; styles["." + uid + " .r" + i] = " { }"; } // make style rules apply to both light and shadow DOM var rules = []; for (var selector in styles) { //rules.push(selector + ", " + "::shadow " + selector + " " + styles[selector]); ////this is important – strange behavior in Mozilla rules.push(selector + " " + styles[selector]); } if ($style[0].styleSheet) { // IE $style[0].styleSheet.cssText = rules.join(" "); } else { //$style[0].appendChild(document.createTextNode(rules.join(" "))); //NOT Wokring in Mozilla&IE for (var i = 0; i < rules.length; i++) { stylesheetCreated.insertRule(rules[i],0); //this is important – new way of setting cssRules //$style[0].styleSheet.insertRule(rules[i],0); } } }
This file may be situated at Angular2GridApplication\node_modules\slickgrid\slick.grid.js
Conclusion of the Angular SlickGrid usage
I hope this article gave you an overview of how the js-component of SlickGrid can be used in Angular 1.5 and how to use SlickGrid. It has already been adapted by the Microsoft package for Angular 2.0 in a component-style. While SlickGrid works in Chrome by default, minor adjustments were introduced to correctly display grids in Mozilla and Internet Explorer.
If you still have any queries, feel free to comment or message us directly via the contact form, and Diatom Angular Development Team will be glad to help you with your Angular projects!