
What is Vue.js?
Vue.js is a progressive JavaScript framework for building user interfaces. It is designed to be lightweight and easy to use, and can be integrated into your web project using a script tag. Vue.js uses a template-based syntax that allows you to declaratively render dynamic content, and can be used to build single-page applications (SPAs) as well as complex, large-scale applications.
Vue.js also provides features like reactive data binding, computed properties, and a template-based syntax that makes it easy to build interactive, maintainable user interfaces. It also has a rich ecosystem of plugins and tools that can help you build more complex applications, such as the Vuex state management library and the Vue Router library for building single-page applications.
Why Choose Vue.js for Your Upcoming Projects?
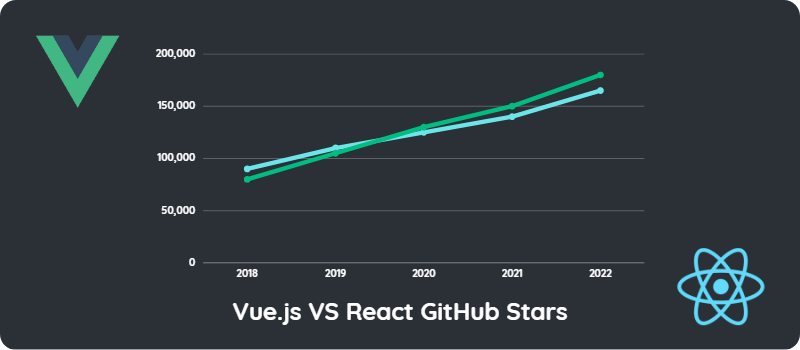
Vue.js is often compared to React, a JavaScript library for building user interfaces. Both frameworks appeared approximately at the same time and currently are two of the most popular web frameworks. But what makes Vue.js better is that it’s an all-in-one solution. Unlike React, where development of single or multi-page apps often requires additional third-party libraries, Vue.js has everything included and offers great scalability and solid patterns of enterprise app architecture.

There are several main points in which Vue.js stands out compared to React and other JavaScript libraries. These crucial points are beneficial both for the clients and for Vue.js development companies to realize the most up-to-date projects in the shortest amount of time. The most important Vue.js benefits are:
- Easy to learn and use: Vue.js has a gentle learning curve, making it easy for developers to get up and running quickly. Its syntax is simple and intuitive, and it has a small size and lightweight nature.
- High performance: Vue.js uses a virtual DOM, which helps to minimize the number of DOM manipulations required to update the view. This makes it fast and efficient, even for large-scale applications.
- Reactive components: Vue.js uses a reactive component model, which means that when data in a component changes, the component automatically updates the view to reflect those changes. This helps you build interactive, responsive user interfaces without having to manually manipulate the DOM.
- Versatile: Vue.js is a versatile library that can be used for building small, simple applications or large, complex ones. It can also be integrated with other libraries and frameworks, making it easy to use in a variety of projects.
- Active community: Vue.js has an active and supportive community of developers who contribute to the library and create helpful resources for others. This makes it easy to find answers to questions and get help when you need it.
There are also some great examples of projects made on Vue.js. One of the most honorable mentions is probably Google, where it was decided to make their Careers platform on Vue.js instead of Angular, which is their native framework. The list of companies which use Vue.js in their web components is huge. Companies like Vice Media, Wizz Air, Netflix, Nintendo just to name a few. And this list is getting bigger with each year and shows no signs of stopping.
Vue.js as your Best Business Solution
What Vue.js does better than other available web frameworks? First of all, Vue.js allows to deliver minimal viable products (MVP) in no time. The templates allow to set up the project environment in a matter of days and the project can later be developed in a rapid and efficient manner thanks to reusable components.
Another great feature of Vue.js is that its components can be written in pure JavaScript, HTML or CSS, which makes the project much easier both for software developers and hiring companies. The benefit for software developers is that the amount of time to adapt to new technology is minimal, since it uses the most basic programming languages. And for companies hiring Vue.js developers, it means that the project will be done a lot quicker.
And probably the most valuable benefit is that Vue.js offers great flexibility in its functionality. This means integrations with other apps, animations that can be easily incoprorated into a project, Vue.js is practically built for it. It also provides the ability to migrate other products to this web framework gradually, with complete control over the scale of an application.
But when developing a project on Vue.js, the development and distribution processes will provide just as many responsibilities as with any other framework. That is why the more people – the better. It is also the reason why some companies prefer outsourcing Vue.js development, for example, the US companies hiring Vue.js companies in Europe. This allows to seamlessly increase team sizes and greatly reduce workload and expenses, since the cost of production in Europe is undeniably cheaper. So much cheaper in fact, that the US and European Vue.js developers’ rates are almost two times different. For instance, the average Vue.js developer’s rate is approximately 20-50$ an hour, in most parts of Northern Europe. This is almost twice cheaper compared to the rates of Vue.js developers in the US, which are around 50-100$ an hour.
What Do We Offer?
- Vue.js consulting
- Custom Vue.js web app development
- Dedicated Vue.js developers
- Vue.js staff augmentation

Diatom Enterprises has some of the most proficient Vue.js developers in Latvia. We provide Vue.js development services globally, for a wide variety of industries. Over the lifespan of Vue.js we managed to successfully develop a large number of projects and we are ready to start working on yours. Please contact us so we could provide you with a free estimation of your upcoming Vue.js project!