What type of mobile application is right for you?
In the consumer realm, the term “mobile app” assumes that an application is intended to work on a mobile device. In the software developer’s world, there is much more to consider.
Once the decision to develop a mobile application has been made, the first technical questions related to the project usually concern what platforms to develop it for and how to approach to building it.
Nowadays, questions about platforms are fairly simple to answer: there are two major mobile platforms, iOS and Android, and one minor platform, the Windows Phone. In many cases, in order to target the maximum number of users, you have to consider developing your app for compatibility with at least iOS and Android. I think this decision is an easy one. At the technical level, a typical second question is, what type of application should it be: native, web or hybrid? This is a very important consideration, and the answer depends on your goals.
Let’s take a look at the three types of mobile applications in greater detail.
Native Applications
Native applications are developed using platform-specific programming languages and frameworks. Object-C is the programming language used for iOS (Apple), Java is used for Android (Google), and C# is used for Windows Phone/Windows 10 Mobile (Microsoft). Another approach to app development is to use Xamarin, a cross-platform tool which allows developers to natively develop mobile applications for all three platforms using a single programming language, C#, with minimal additional code for adapting the app for the specific user interfaces on different mobile platforms. Today, all of these programming languages and development environments are free for developers to use. Xamarin formerly required an additional subscription fee for use; however, this changed when Microsoft acquired Xamarin. Now Xamarin is part of the Visual Studio family, so if you own Visual Studio, you automatically have this mobile development tool at your disposal.
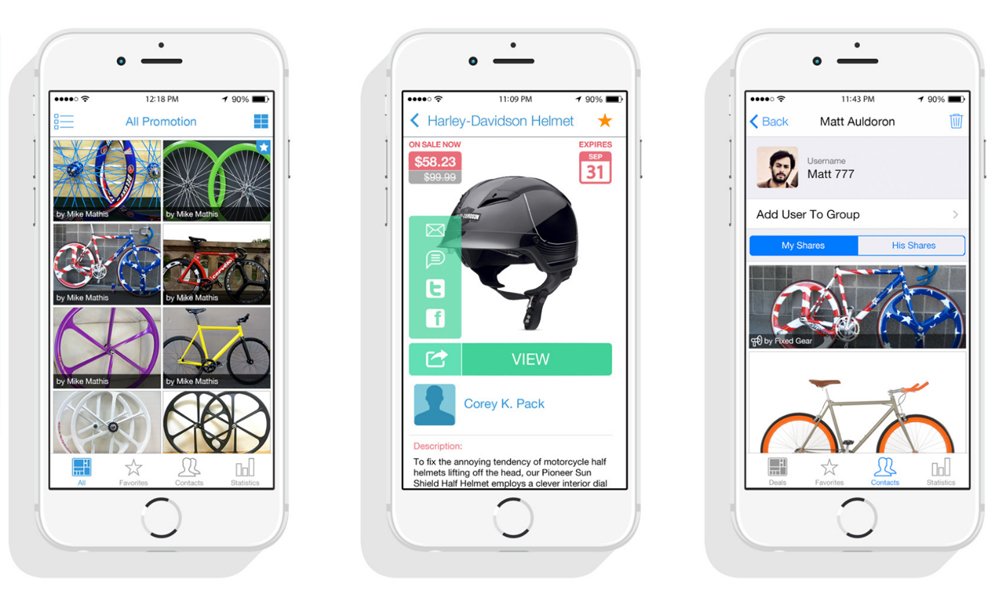
One of the main benefits of native app development is that performance is maximized. When we discuss performance, we mean the ability of a mobile app to use a particular device’s memory, CPU, graphics and user interface at maximum capacity. Being able to adapt to a device’s user interface (UI) is one of the important benefits that native development offers. With a native application, users operate with the standard graphic elements—including lists, tabs, toggles, calendar and date/time—available on the platform used by their phones or tablets. Native development gives users the best possible UI responsiveness in mobile applications.
Sensors like the GPS, accelerometers, compasses, gestures, contacts and cameras, can be accessed and used in the mobile application in the most effective way on the device’s platform.
Mobile applications that require extensive use of sensors, gestures and cameras are usually developed as native apps. Applications for communications such as voice, video, chat or navigators normally use the native approach, since this is the best way to achieve good results.

The main disadvantage of native development for mobile platforms is that a separate application needs to be developed, almost from scratch, for each platform. For example, the code that implements the application logic and user interface screens needs to be written separately for each platform. Thus, if you need your mobile application developed for two or three platforms, you will need different development teams with specialized programming skills to develop each version of the app.
Developing with Xamarin is a bit of a different story. For business applications, Xamarin can be a good choice. Xamarin tools allow you to develop a single application that can be written in the same programming language by the same development and QA team since about 75% of the application’s code is common to all platforms. Only the UI elements associated with the different platforms will require additional effort to implement in the mobile app when you develop with Xamarin.
Mobile Web Applications
The products we refer to as web apps are not actually applications. They are websites wrapped into your mobile device’s web browser that mimic the look and feel of a native application on your device. Even though they look like normal applications, the code is usually written in HTML5, the standard markup language used for web pages. Sometimes web apps are very hard to distinguish from other native applications on your phone or tablet. You can navigate between screens, and these applications often also support basic gestures and other native functions. However, on screens with lots of UI elements, you may start noticing a slight delay or lag in the amount of time your device takes to display information on its screen.
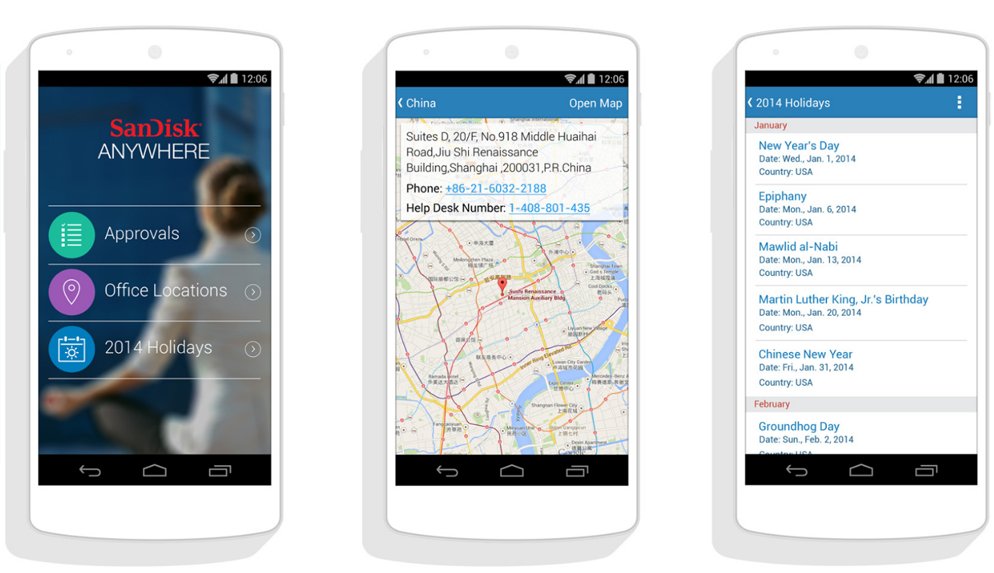
Typical web applications can include news applications and basic search apps, for instance, realty property search applications, catalogue list applications. Usually, web applications appear identical on different platforms. If a web app uses the iOS look and feel, then it will work just fine on iOS, unless there are radical UI changes in the iOS user interface. You may remember the noticeable UI changes for iPhones and iPads that occurred when iOS7 first came out. Native applications easily inherited all these UI changes without any modifications in code. On the other hand, web applications designed for iOS6 started to look old on the new iOS7 interface. Additional effort was required to adapt older mobile apps to the new UI. Moreover, Android web app users may sometimes have to get used to the iOS look and feel as well. For many people, it’s a very sad thing to have to learn to operate the UI in a mobile app from an alien platform.
The benefit of web apps is that development costs and the time required for distribution are reduced. These types of applications are developed and tested only once for use on multiple platforms. Once tested, the application is ready for use on iOS, Android and Windows. In addition, the time required to deliver your business idea via a web application tends to be minimal. Once developed and distributed, the same look and feel can be applied to versions of the application designed for different platforms. In addition, any bug fixes or modifications can be done bypassing tedious and time-consuming routine of re-submitting the application to different marketplaces as Apple AppStore, Google Play, Microsoft Windows Store.

There are a few disadvantages of web apps. In many cases, web applications require Internet connections to function. These applications also can’t make use of the full range of available sensors, cameras and other native features now available on many mobiles. Further, performance and UI consistency of these applications are also weak points.
Hybrid Applications
Hybrid applications are basically web applications with the capacity to natively access hardware-related cell phones features, such as GPS, gestures, cameras, and contacts. Because the development of this type of application assumes that the major task is web development and the minor task is native development, they are referred to as hybrid apps. In my experience, the hybrid ratio is normally about 70% web development to 30% native development for a mobile application.
There are a number of popular tools for hybrid mobile development. Tools like Cordova or Phone Gap can be used for hybrid app development based on a set of plugins. Currently, both have a very similar API. However, there are differences. Cordova is owned and maintained by Apache, and will always be maintained as an open-source project. It also has solid support from Microsoft and has been integrated into Visual Studio 2015. Phone Gap, a product owned by Adobe, currently includes additional build services; it may or may not eventually offer additional services and require fees for use in the future.
In many cases, hybrid mobile applications are extended versions of existing web sites that are adapted to work on mobile platforms. For example, if the existing web site does require an image upload to the web server, uploading and browsing will not be functional on mobile devices without additional native development. Such tasks require native programming to embed integration between the web and the device’s native platform in order for the mobile application to work properly.

Hybrid applications have similar advantages and disadvantages as web apps. Typical hybrid applications can include the same types of applications as are developed for the web, including functionality for accessing webshops, simple GPS-related applications, etc. The part of the app that requires access to the device’s specific features can be implemented natively for each platform.
So what should you choose?
It’s totally up to you, and you should take some time to make the right choice. List your targets for the mobile app you have in mind and prioritize the items in the list. This should help you make the correct move in terms of the type of app you want to develop. If you’re still in doubt, contact Diatom and we’ll help you make the right choice.