.NET 8 using for Blazor Development

The upcoming .NET 8 release in November 2023 promises a plethora of new features set to revolutionize software development. Notably, alongside significant updates for MAUI and Native AOT, there’s a major overhaul in store for Blazor technology.
A Look Back at Blazor Before .NET 8
Previously, developers had two primary Blazor project types at their disposal:- Blazor WebAssembly App: Tailored for WebAssembly apps, this wasn’t compatible with older browsers like Internet Explorer and wasn’t ideal for SEO.
- Blazor Server App: This was designed for server-side rendering, utilizing a SignalR connection for UI updates, which could potentially increase server load.
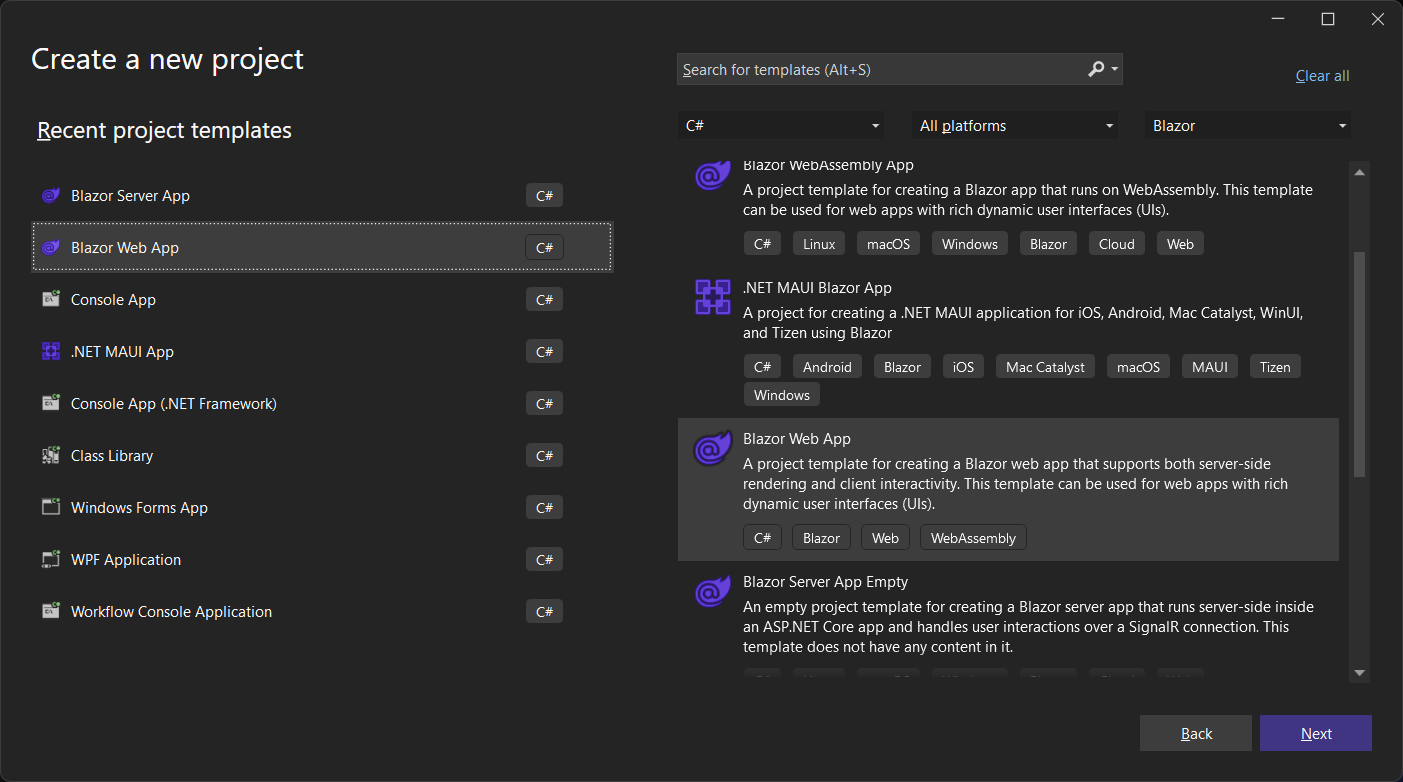
Introducing Blazor Web App in .NET 8
.NET 8 introduces a transformative way to build Blazor apps: the Blazor Web App. This innovation allows developers to merge both server-side rendering and WebAssembly within a single application, offering flexibility to define the approach at the page or component level. Moreover, it introduces a groundbreaking feature: streaming rendering.

Streaming Rendering Explained
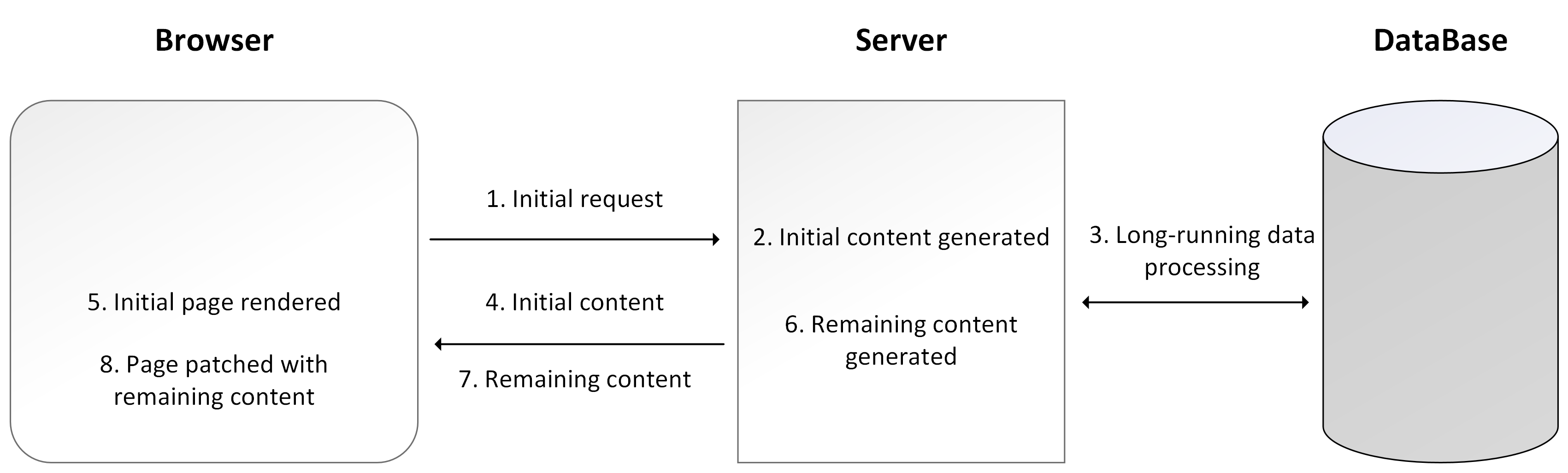
Streaming rendering is a step up from traditional server-side rendering. It facilitates rapid page loading, especially when there’s extensive server-side data processing. An initial content payload is delivered swiftly, and as the long-running server-side call concludes, the subsequent content is streamed and integrated into the existing DOM. Impressively, this entire process is executed within a single response, eliminating the need for additional calls.

Blazor Streaming Rendering
In the .NET 8 RC1 version, the render mode can be specified using:
- @attribute [RenderModeServer]
- @attribute [RenderModeWebAssembly]
- @attribute [RenderModeAuto]
However, these will soon be superseded by a @rendermode directive.
The “Auto” render mode is particularly intriguing. It determines the component’s render method in real-time. Initially, the component is rendered server-side, but the .NET runtime and app bundle are discreetly downloaded and cached on the client side for subsequent visits. This mode does come with certain limitations, which are detailed here.
To enable streaming rendering, simply use: @attribute [StreamRendering]
Streaming Rendering Example and Explanation
Optimal Blazor Development Approaches
- Server-side Rendering: Best for pages with static data (minimizing API calls) and those requiring SEO optimization.
- WebAssembly: Ideal for admin dashboards and interactive pages, with the option to apply the auto render mode.
- Streaming Rendering: Suited for dashboards and pages with extensive server-side data processing.
Benefits of .NET 8’s Blazor Enhancements
For Developers:
- Versatility in meeting client requirements using a unified technology.
- Opportunities to create code that’s compatible with both client and server sides.
- Accelerated development timelines.
For Clients:
- Cost-effective and expedited software development.
- Enhanced SEO capabilities and user-friendly Blazor projects.
- Significant reduction in content download sizes and server resource usage.
For more on how to explore the pre-release version of .NET 8, check out our detailed article here.

Ready to Harness the Power of .NET 8 Blazor?
At Diatom Enterprises, we pride ourselves on staying at the forefront of technological innovation. As experts in .NET development and Blazor custom software development, we’re equipped and excited to help you navigate and leverage the new features of Blazor. Whether you’re looking to upgrade an existing project or embark on a new digital journey, our team is here to guide and deliver.
Contact us today and let’s build the future, together.