Welcome to Diatom Enterprises website!
Very often in our work, we have to create components for working with Tables. Typically, a client needs a quick and easy way to create tables with sorting, filtering and pagination. In addition, tables must be versatile so that they could be used for small data sets as well as for significant ones (more than 1000 records.)
In this article, we would like to demonstrate as an example how convenient and easy it is to cope with this work using the vue.js framework.
Try to follow the instructions and you will be able to develop the web grid component easily!
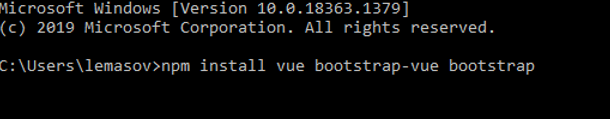
- Launch the console, go to the folder in which we will create the project.
- Add the latest version of vue, bootstrap and bootstrap-vue (the last 2 are needed for the table):

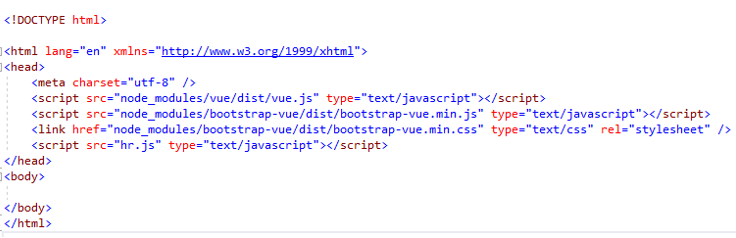
- Create HTML and JS files for the project , for example: hr.html, hr.js
- Add references to module into html and reference to JS file with code:

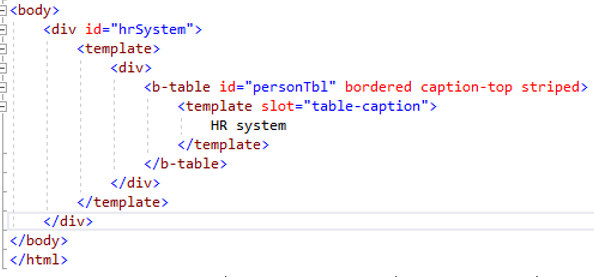
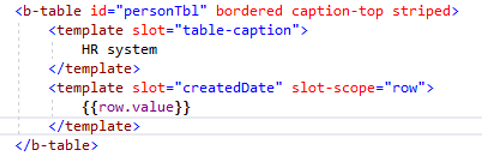
- Let’s add a table with the header “hrSystem” (into the body tag)
(Id is hrSystem and js file will use that ID to connect Vue object)

- Now please create JS object vue and provide the array into the table.
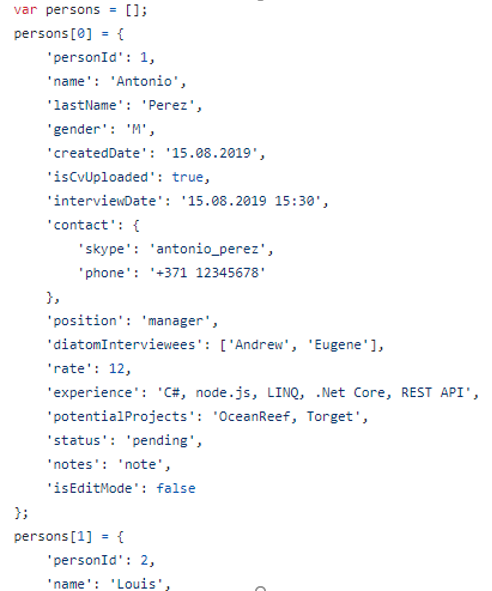
Add Vue object and array of persons into hr.js. That array will be visible in the Table until you connect server part. Vue Object:
Vue Object:
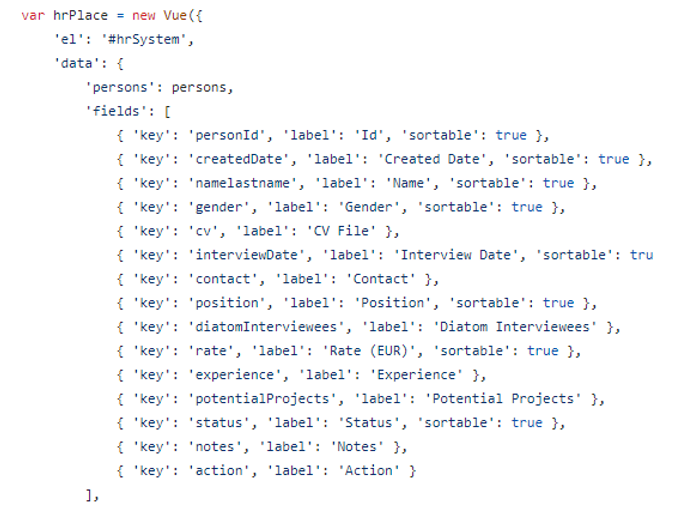
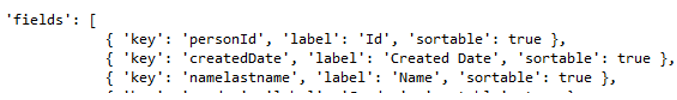
- Update html file and add fields declaration

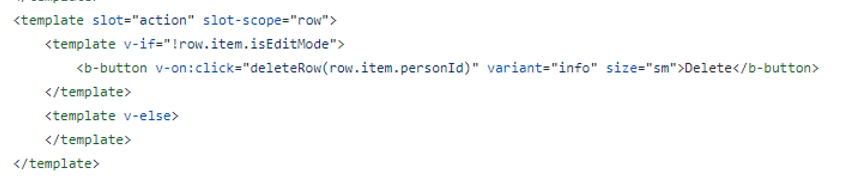
- Let’s add a “Delete” button to every row

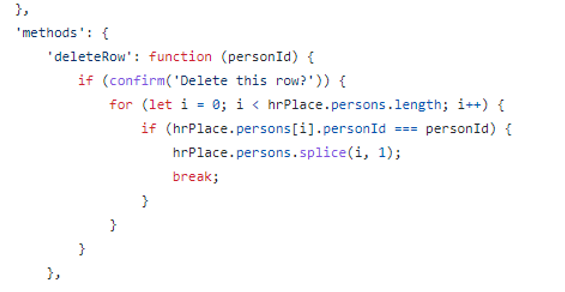
- Add a code into JS (to delete row)

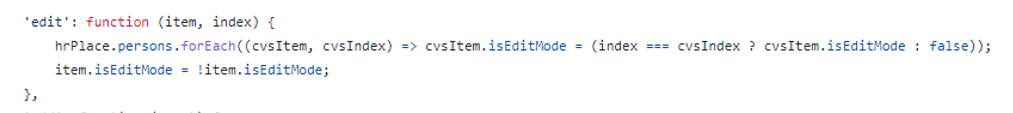
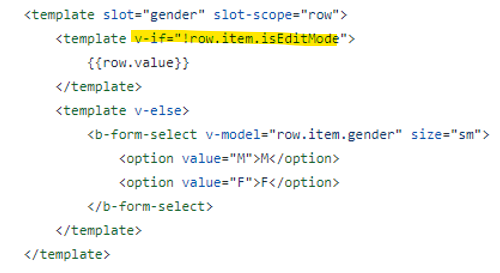
- To make rows editable – lets add a edit button, script and template for edit of row


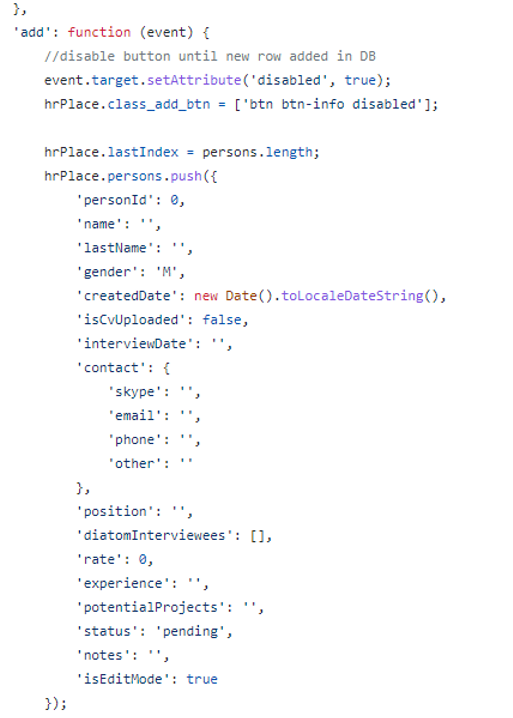
- Let’s add a button to add new rows

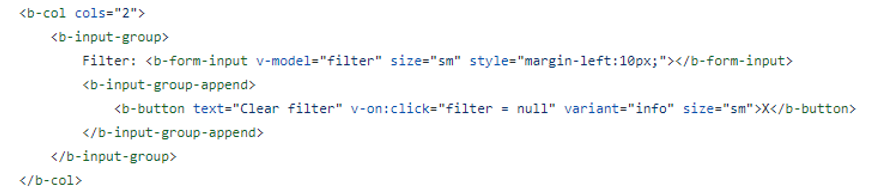
- Let’s add a filter option

- Let’s add sort option for some columns “‘sortable’: true”. Below is an example

And 🙂 That is it.
As you may see, the logic to create a web table (web grid) is extremely easy.
Vue.js is beautiful and clear framework.
The example we showed to you was a small app we developed for Human Resources department of our company. Vue.js allowed creating the frontend part of the app. Everything else (backend, database, testing, deploy and stabilization) was added just for a few days.
If you have any questions, we welcome you to contact us, just click on Contact Us button below. Our team will be happy to help!
Sincerely
Diatom Enterprises Team – Experts in Custom Software Development