If you want to create a user-friendly design for your application and attract more customers to your project, try to add more motion to your design. Entertain your customers with engaging and dynamic user-interface using different Micro-Interaction effects. Create the best user experience for your app by adding Micro-Interactions to your design.

Interaction Design
What is Micro-interaction?
Micro-interactions are part of the interaction design and are necessary for showing detailed interactions using different animations. Micro-interactions are the best way for designers to show their design ideas so that they are detailed and easy to understand.
Usually, designers just create flat design templates without showing how future users will be interacting with the application. Designers show pictures without any motions and frequently developers invent their own interactions for the app. This approach rarely works well and doesn’t allow the creation of an effective and user-friendly application.
Designers should show the basic ways that users will be interacting with their application; for example, how a button should behave if the user clicks on it or which animation effect should be used in transitions between screens.

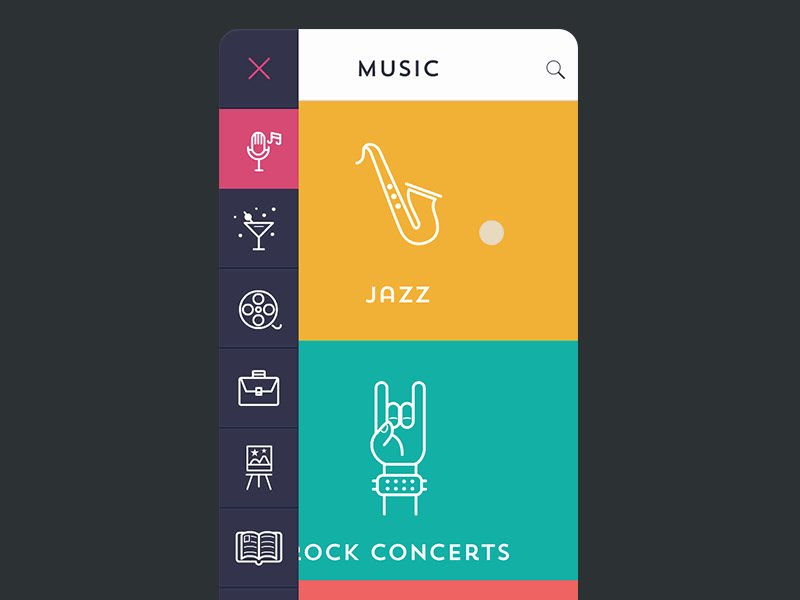
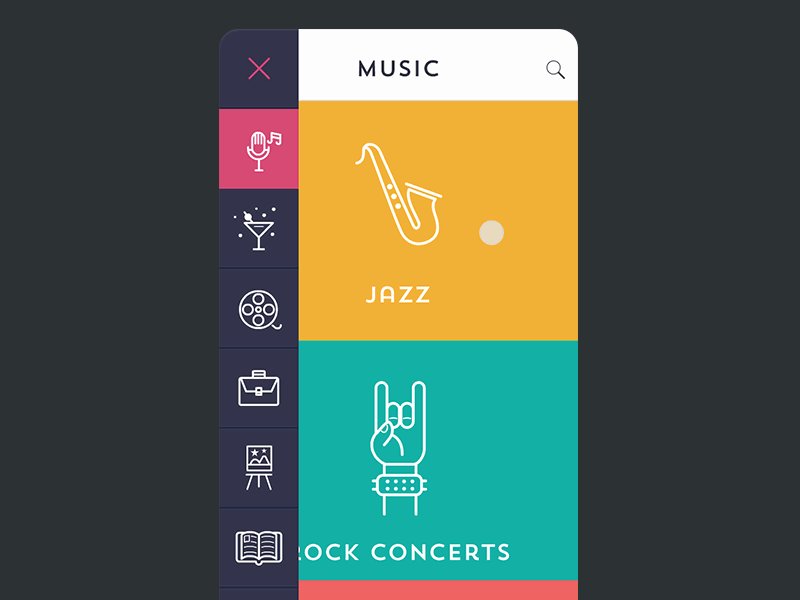
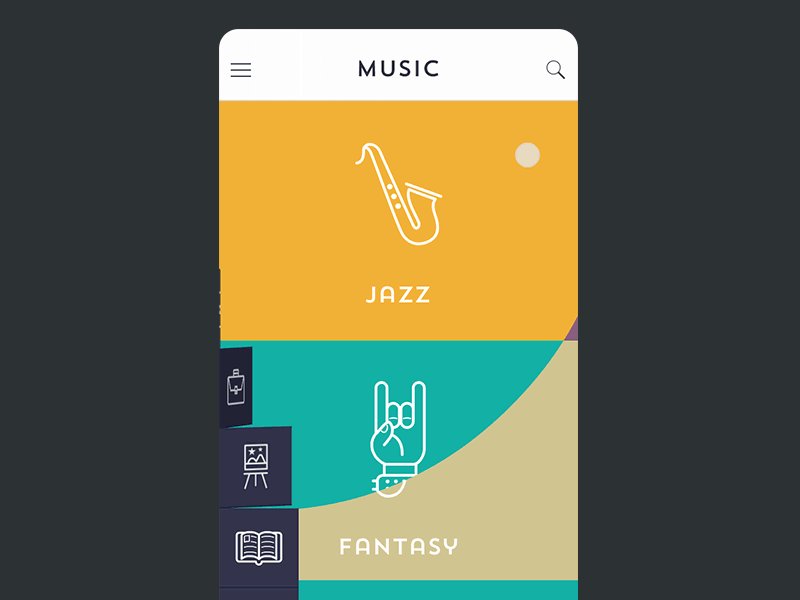
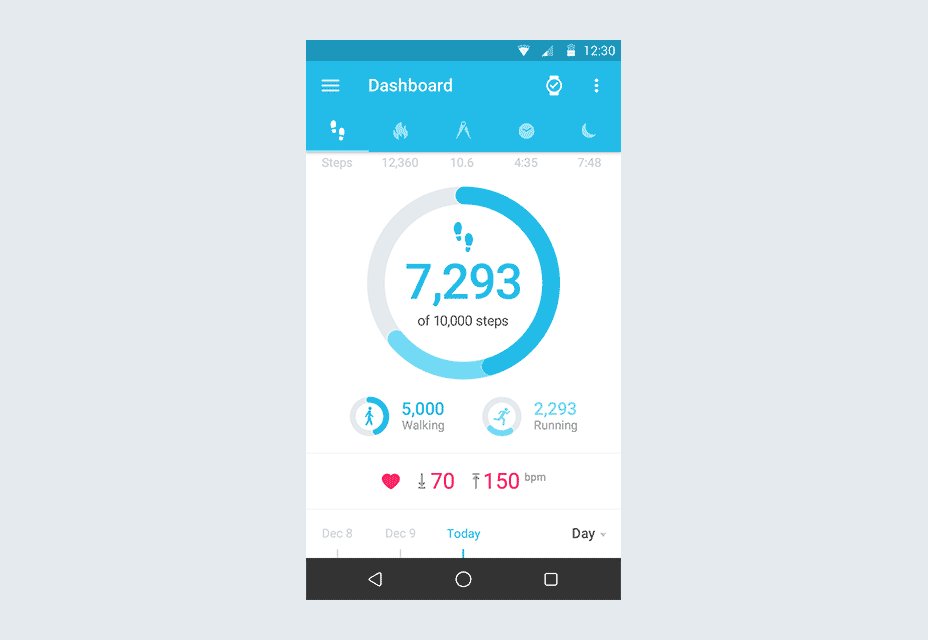
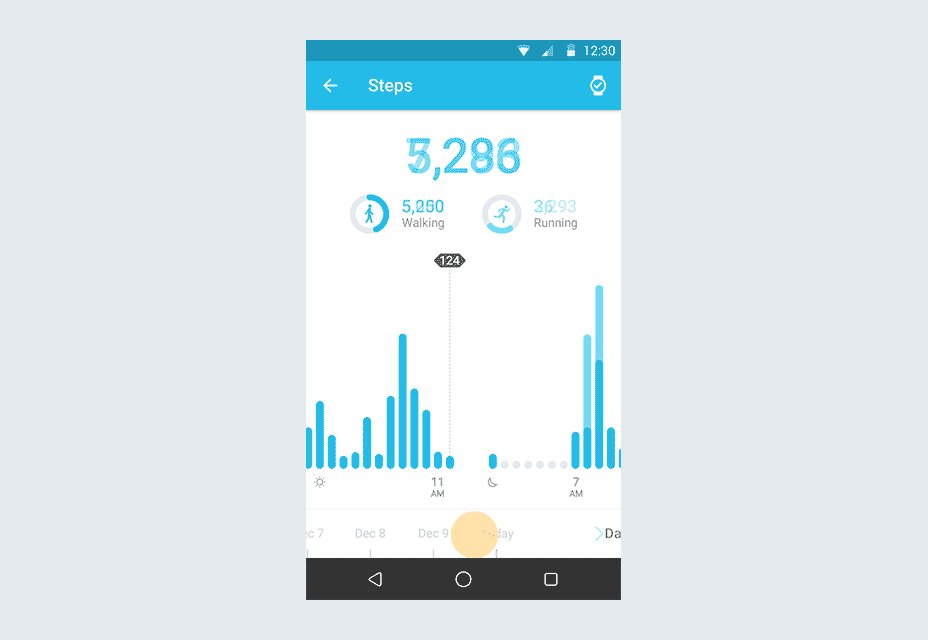
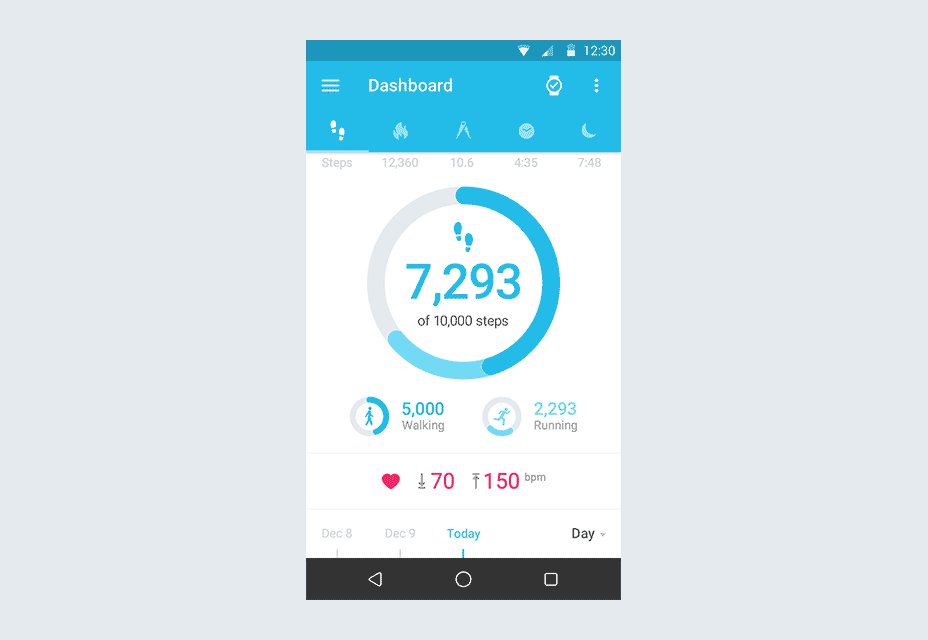
Example of Micro-Interactions
Sometimes these detailed micro-interactions seem unimportant, but in general, these are the details that will create the whole look and feel of the application and the users’ impressions when interacting with it. Creating a detail interaction design strategy also helps developers implement the application and understand the entire workflow more effectively.

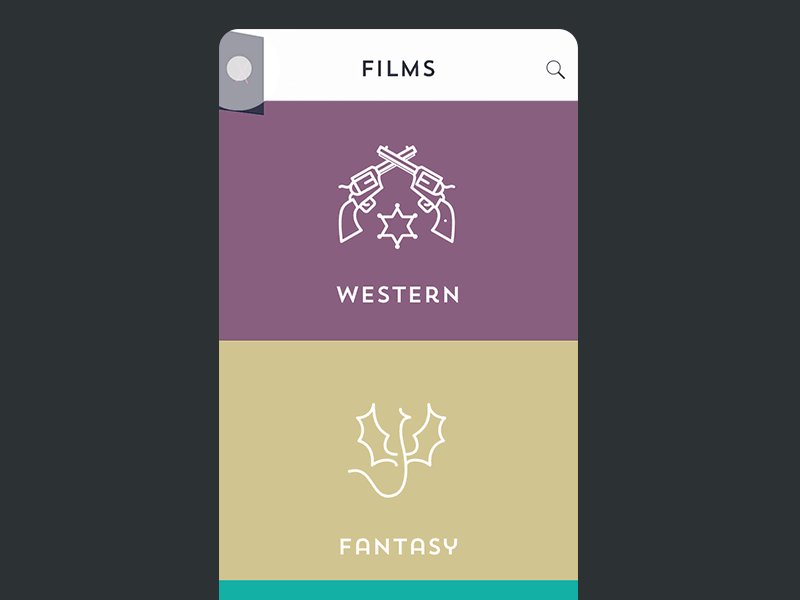
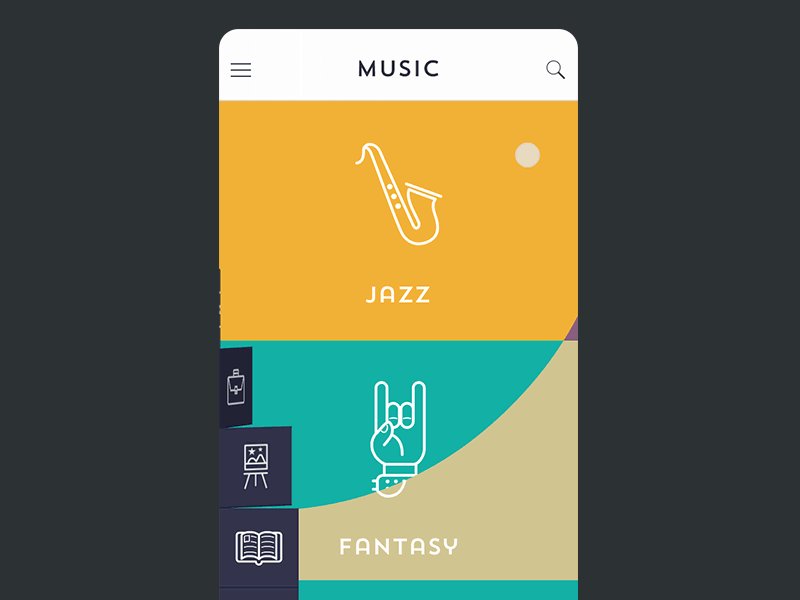
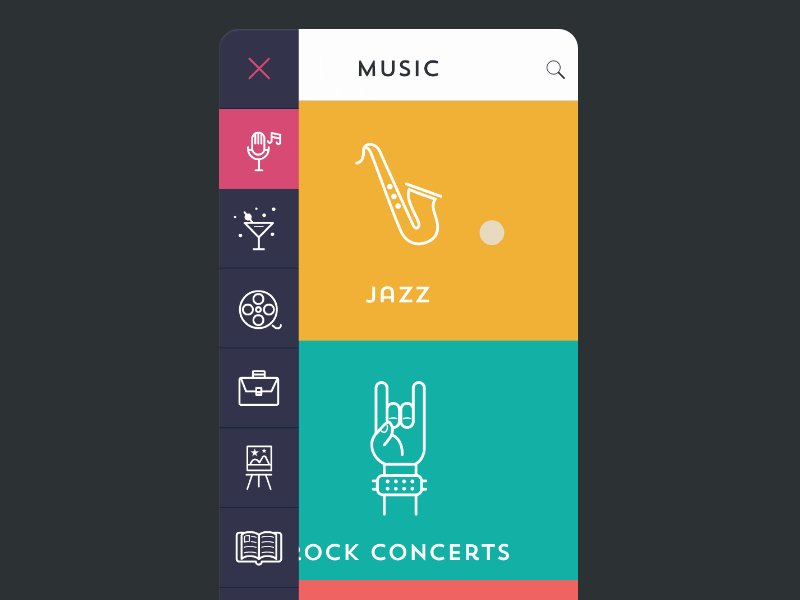
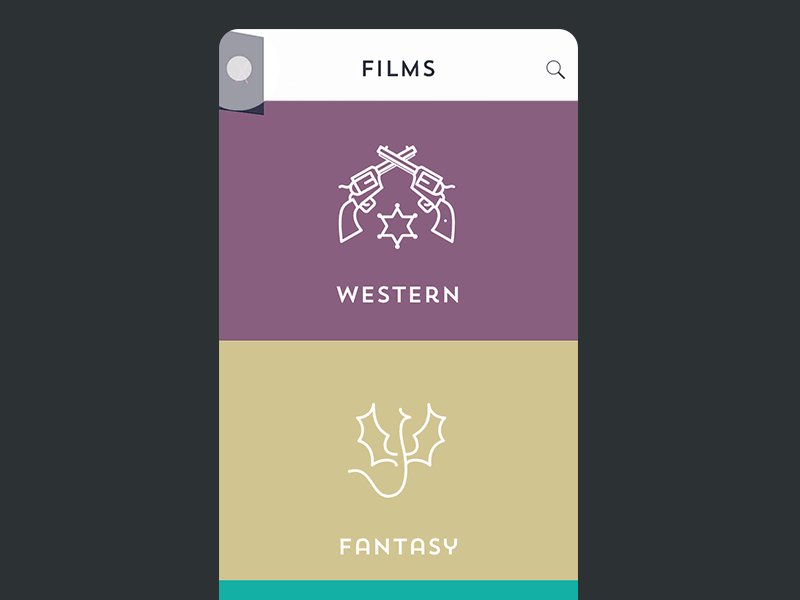
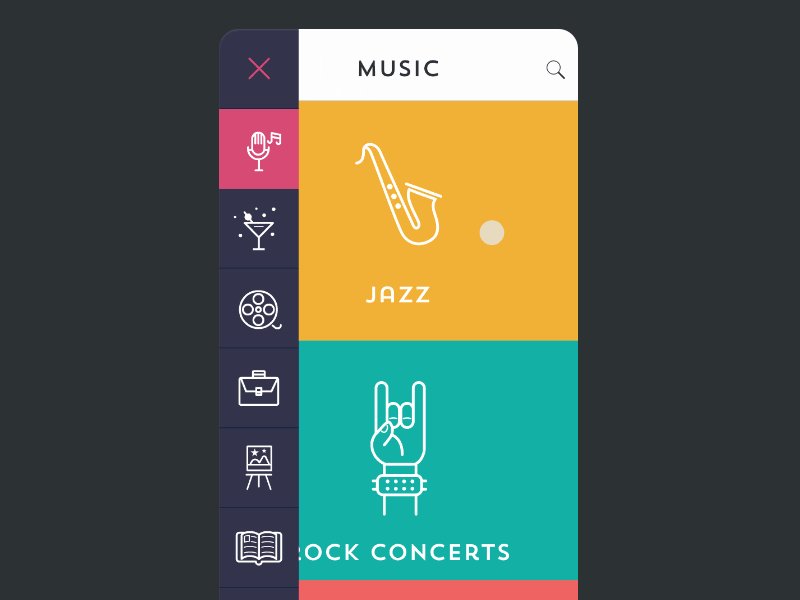
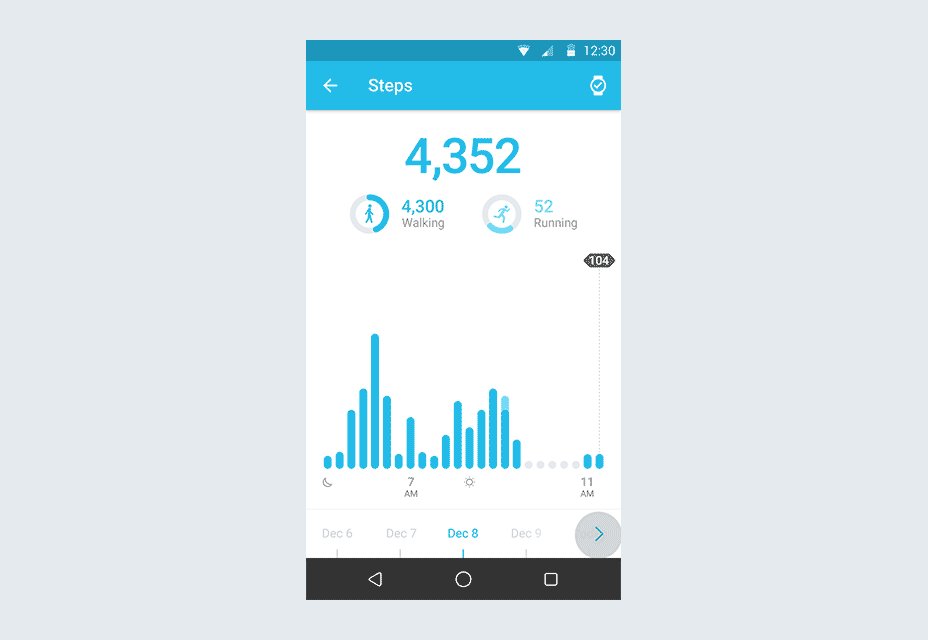
Example of Micro-Interactions
There are a lot of different tools for creating these kinds of micro-interactions. The first group of tools that are the simplest to use allow designers to create interaction designs without having any animation or programming skills. But such tools usually don’t have many features for creating detailed and effective interactive templates. Tools such as Flinto, InVision, Marvel, etc. allow designers to create basic interactive prototypes for showing their design ideas.

Tools for creating Micro-Interactions
The second group of tools require designers to have some animation and programming skills. Using these tools, designers can create more detailed interactive templates. A tool like Adobe After Effects for Windows or Mac OS allows designers to create detailed interactive prototypes for showing any crazy design idea. Using this approach requires good knowledge of Adobe After Effects and animation skills.
A tool like Principle for Mac OS is much easier to use and does not require advanced animation skills. However, it does require its own specific skill set, which is necessary to learn and practice in order to create detailed and understandable interactive prototypes.
Framer for Mac OS requires some programming skills in Javascript or CoffeeScript. But this tool also allows the creation of detailed interactive prototypes.

Tools for creating Micro-Interactions
Some time ago our company website was just static without any animations or motion effects. After some time we decided to update our design and add more interactivity to engage our users. And this idea worked very well as you see from examples below. After updating our website design users began to spend on our website more time and visit us more often.
Using some real example we can definitely say that interaction design and micro-interactions can play a very important role in your improvement and getting more customers strategy.

Before

After
Creating the right interactions allows developers to make applications more user-friendly and understandable. Therefore, every company should think about having an interaction designer to create the whole interaction process for every application, or at least a designer who can create an interactive process for the application along with the design templates.
Most major companies, such as Microsoft and IBM, have dedicated interaction designers who work only on creating interaction strategies for all of the company’s projects. But smaller companies usually have designers who make design templates as well as interaction design strategies.
In conclusion, I would say that interaction design is very important for creating the best and most popular applications, that will be used by millions of users in our competitive market. If you need experienced and talented interactive designers, you can contact us for more details and we will assist you to find the best design solutions for your project.